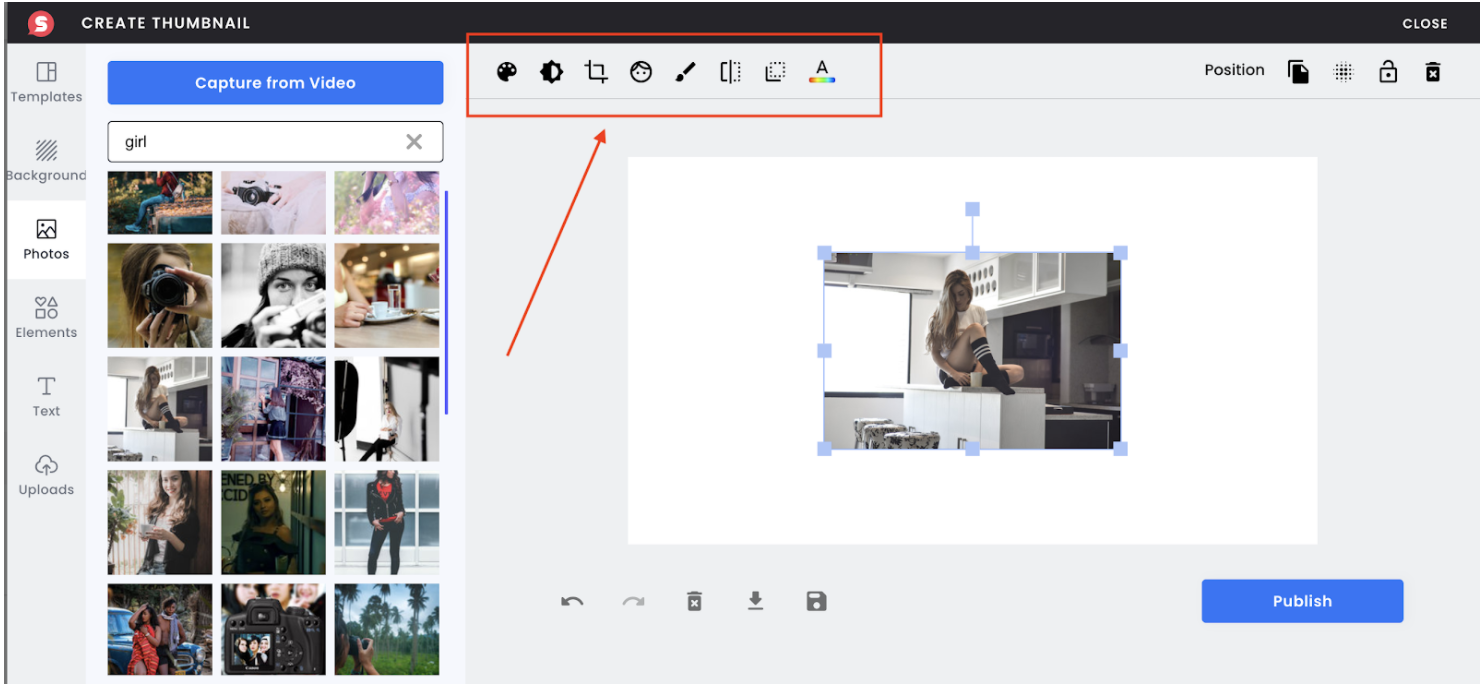
制作视频封面图的进阶教程如下:

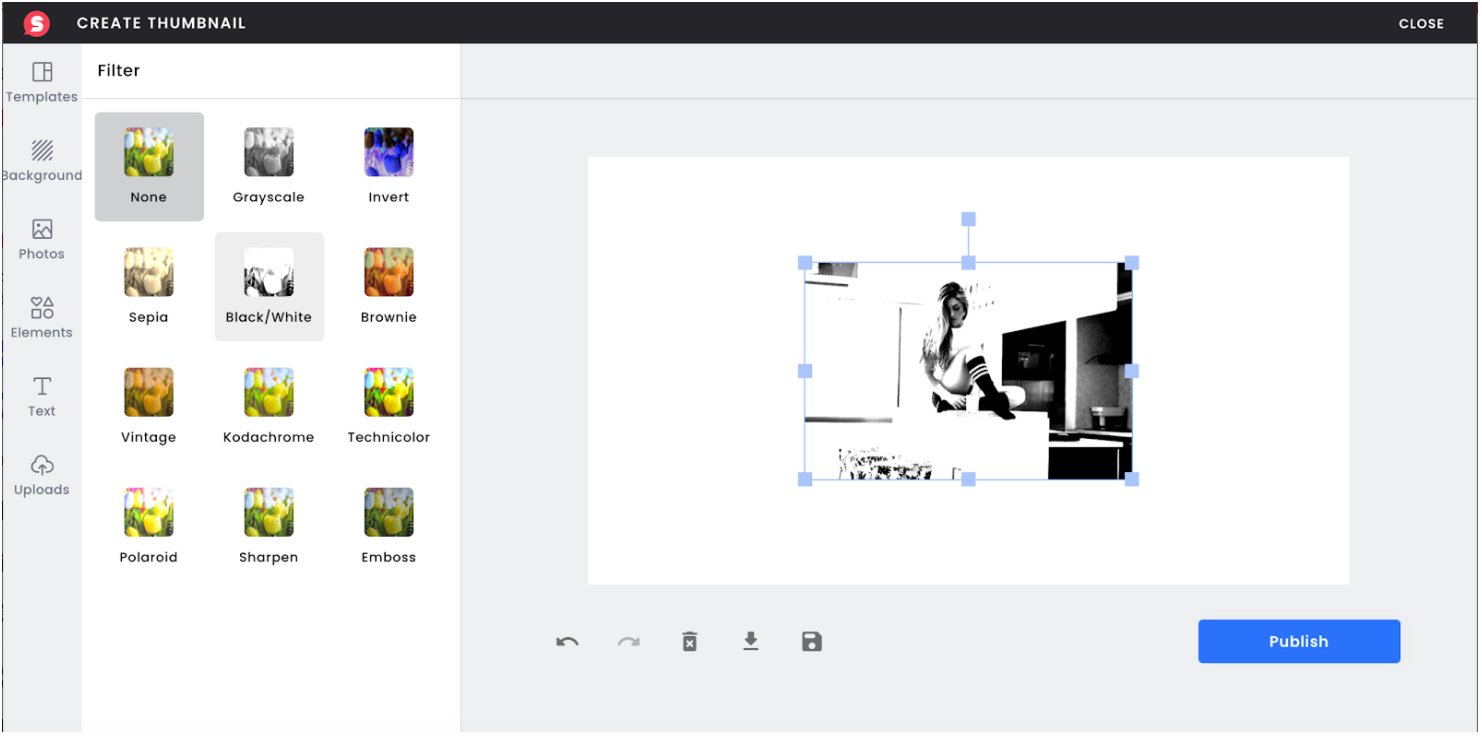
1.滤镜(Fliter):给您的图片添加滤镜。
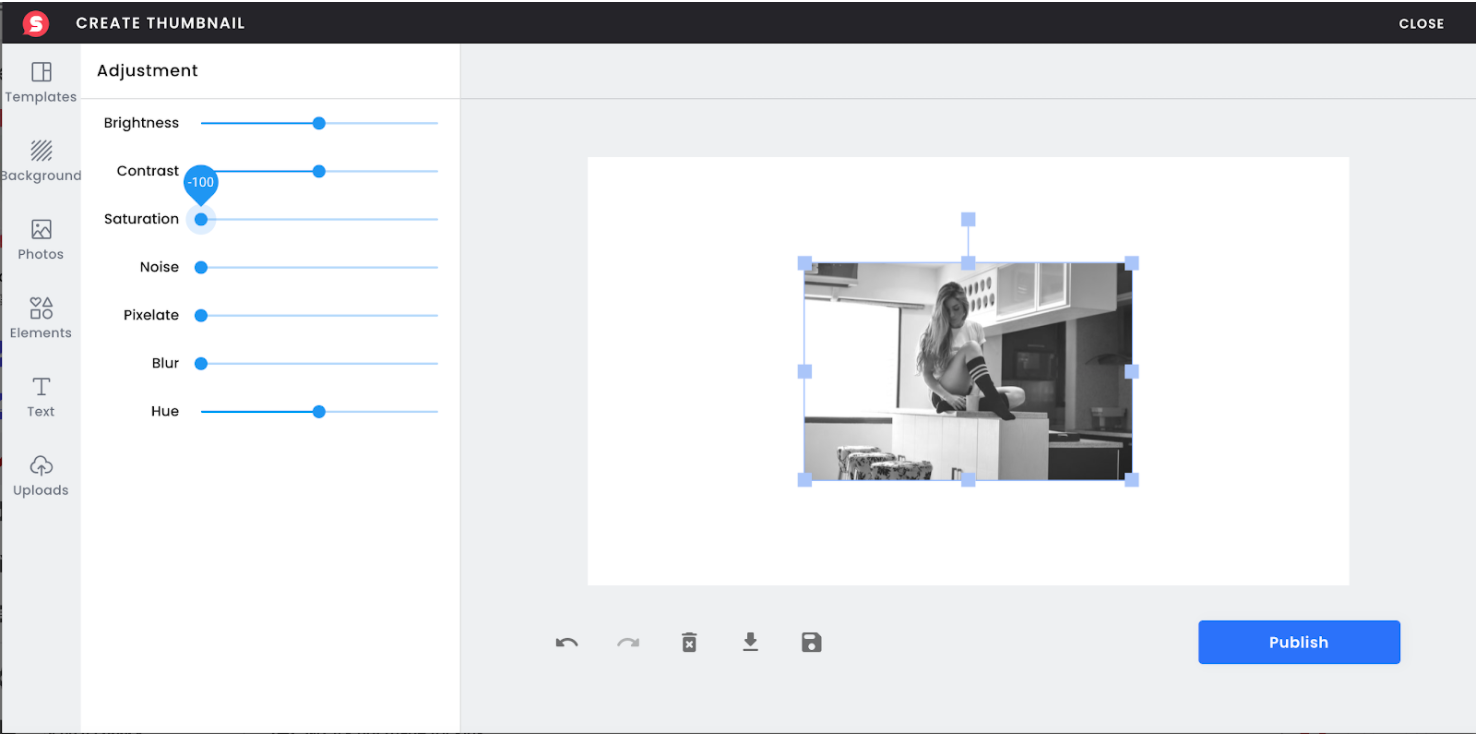
比如添加黑白滤镜:

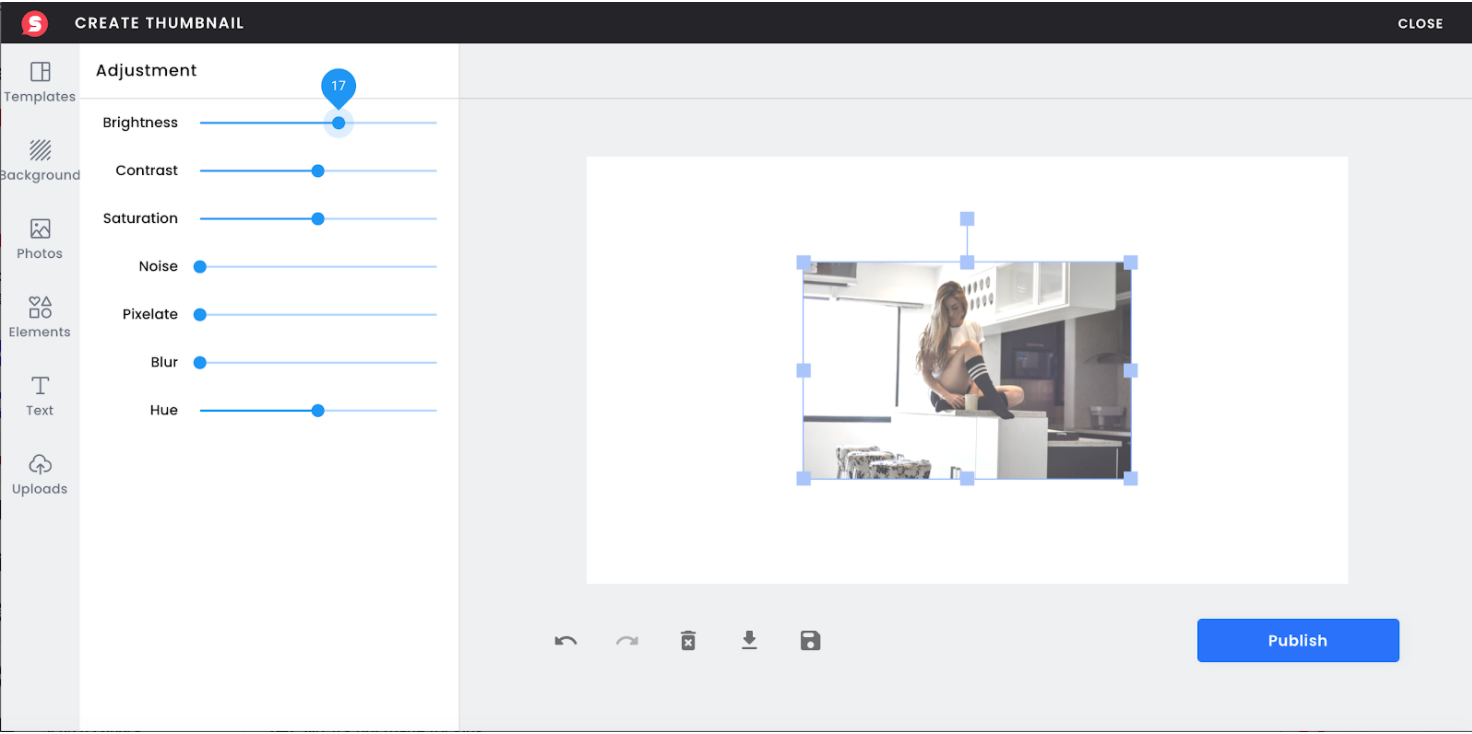
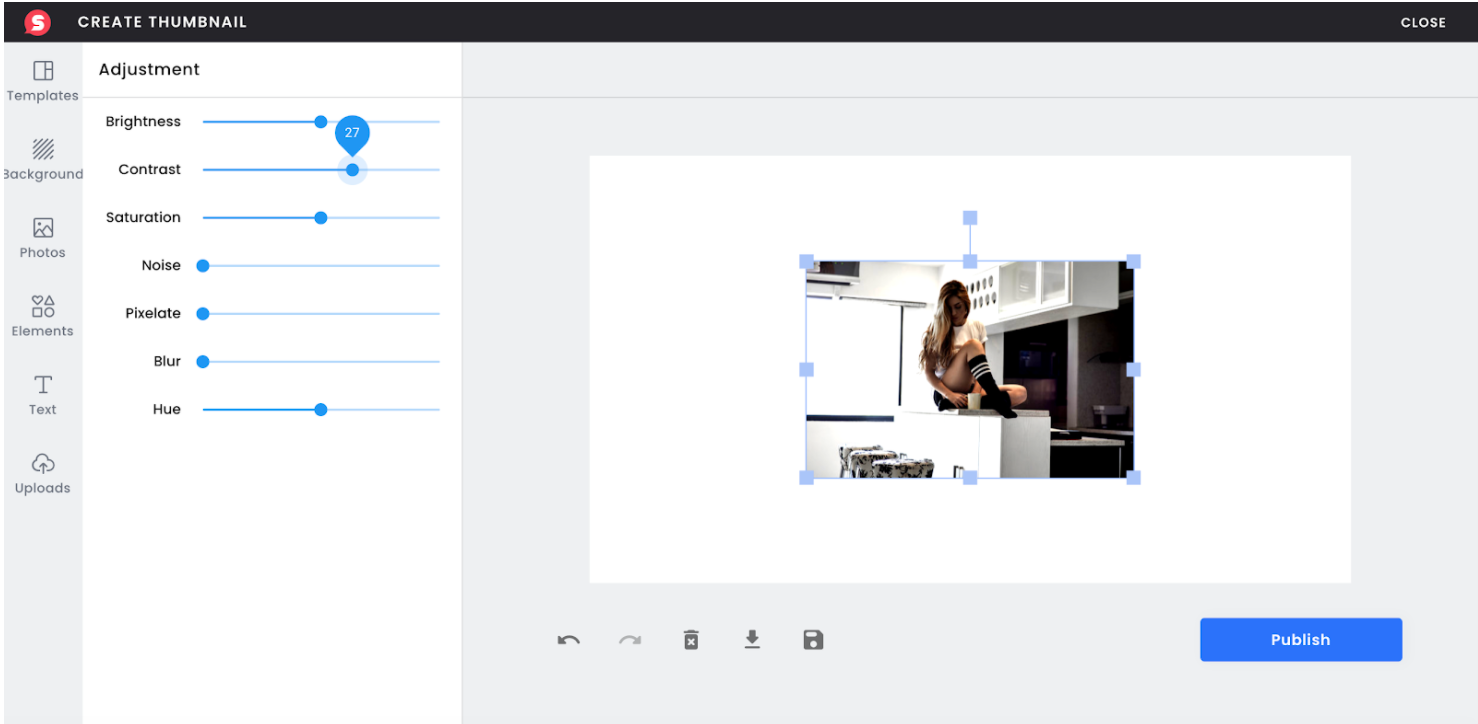
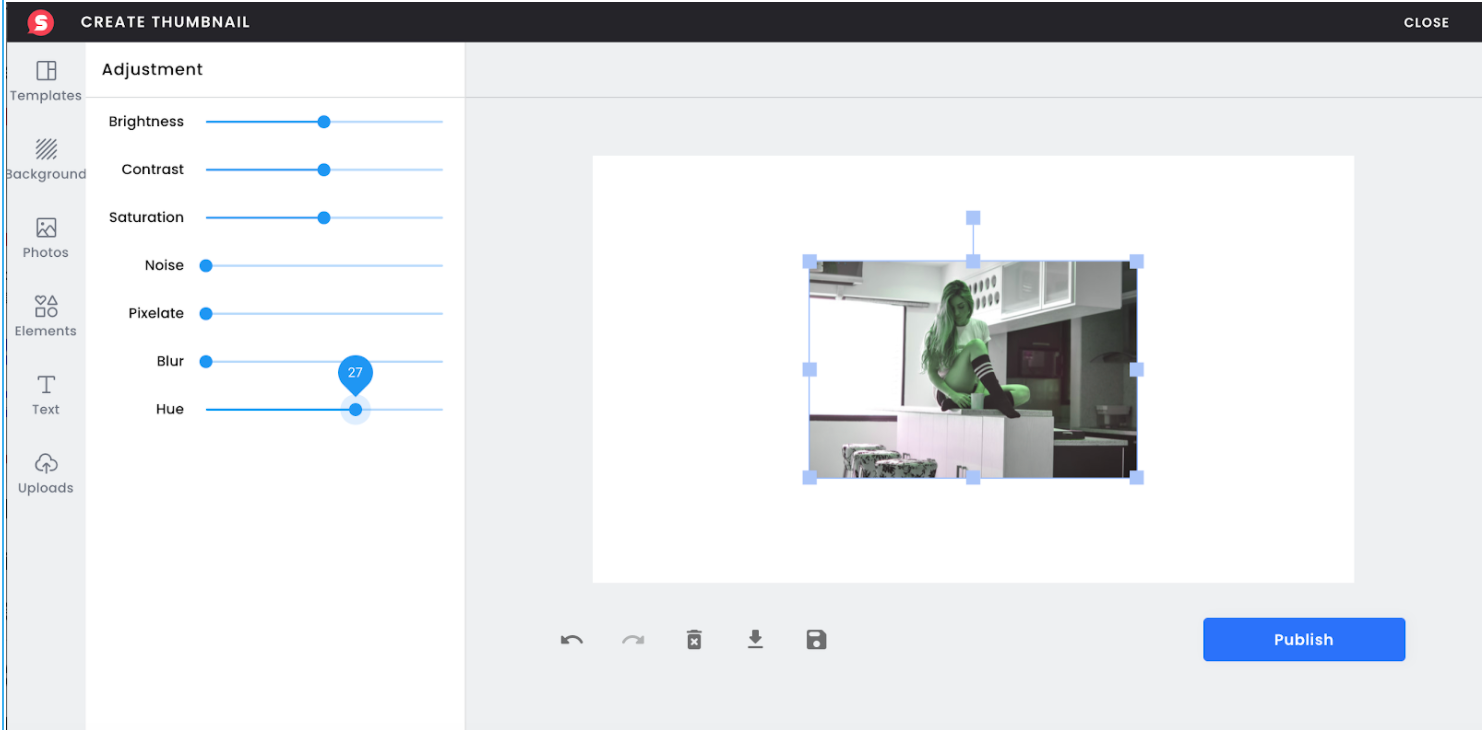
2.调节图片参数(Adjustment)。
其中包括:
a.明亮度(Brightness)。使得图片亮度增高或降低。

b.对比度(Contrast)。移动鼠标调节图片对比度。

c.饱和度(Saturation)。移动鼠标调节图片饱和度。

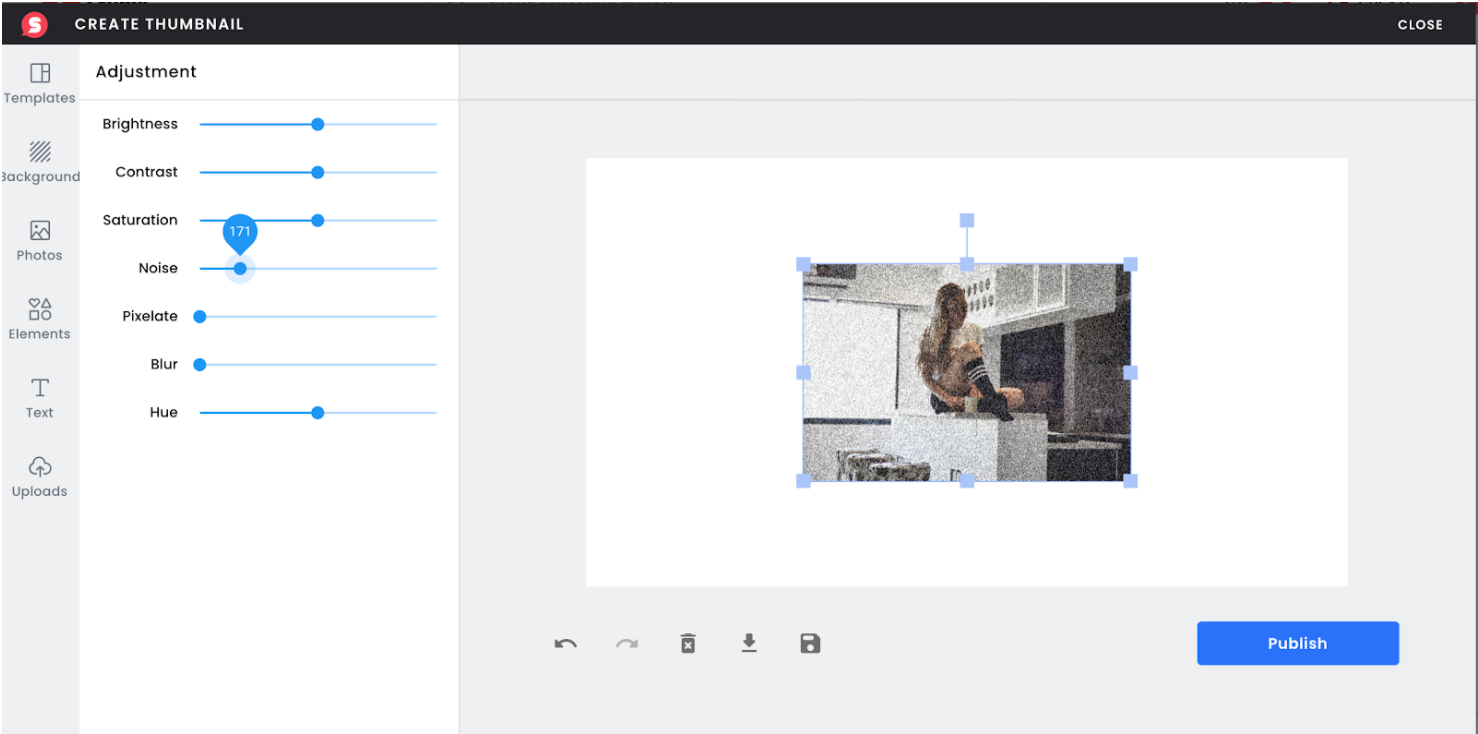
d.噪声(Noise)。向右移动鼠标增加图片噪声感。

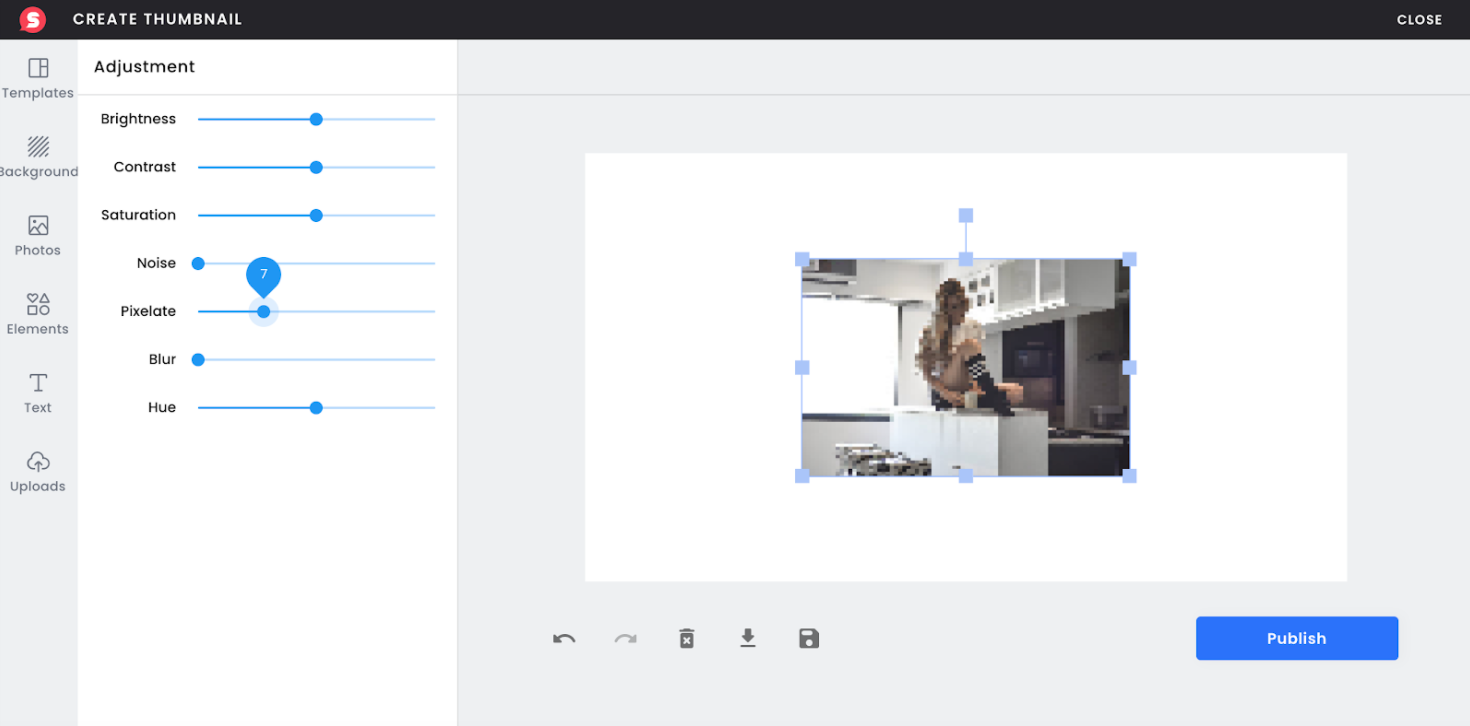
e.颗粒度(Pixelate)。向右移动鼠标增加图片颗粒度。

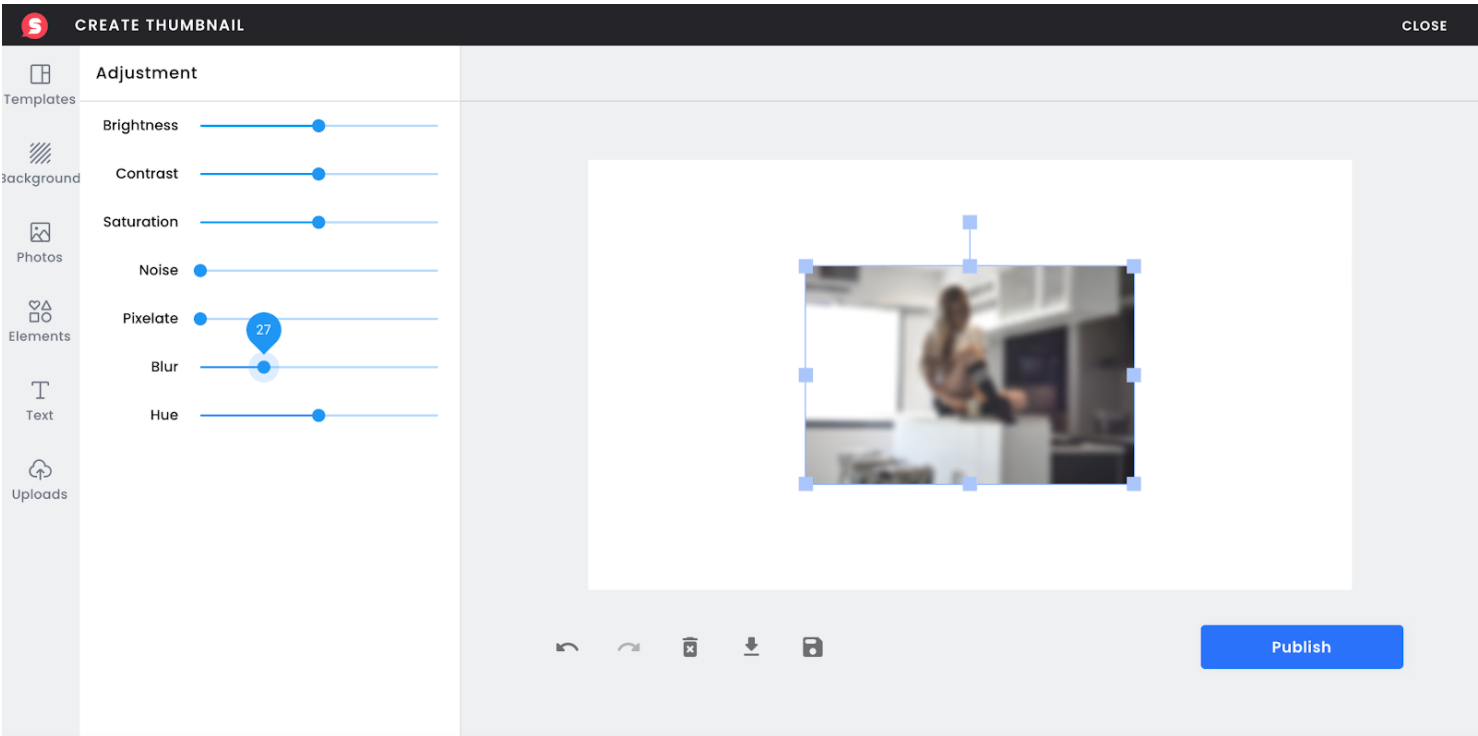
f.虚化(Blur)。向右移动鼠标增加图片模糊度。

g.色调(Hue)。左右移动鼠标增加图片色调。

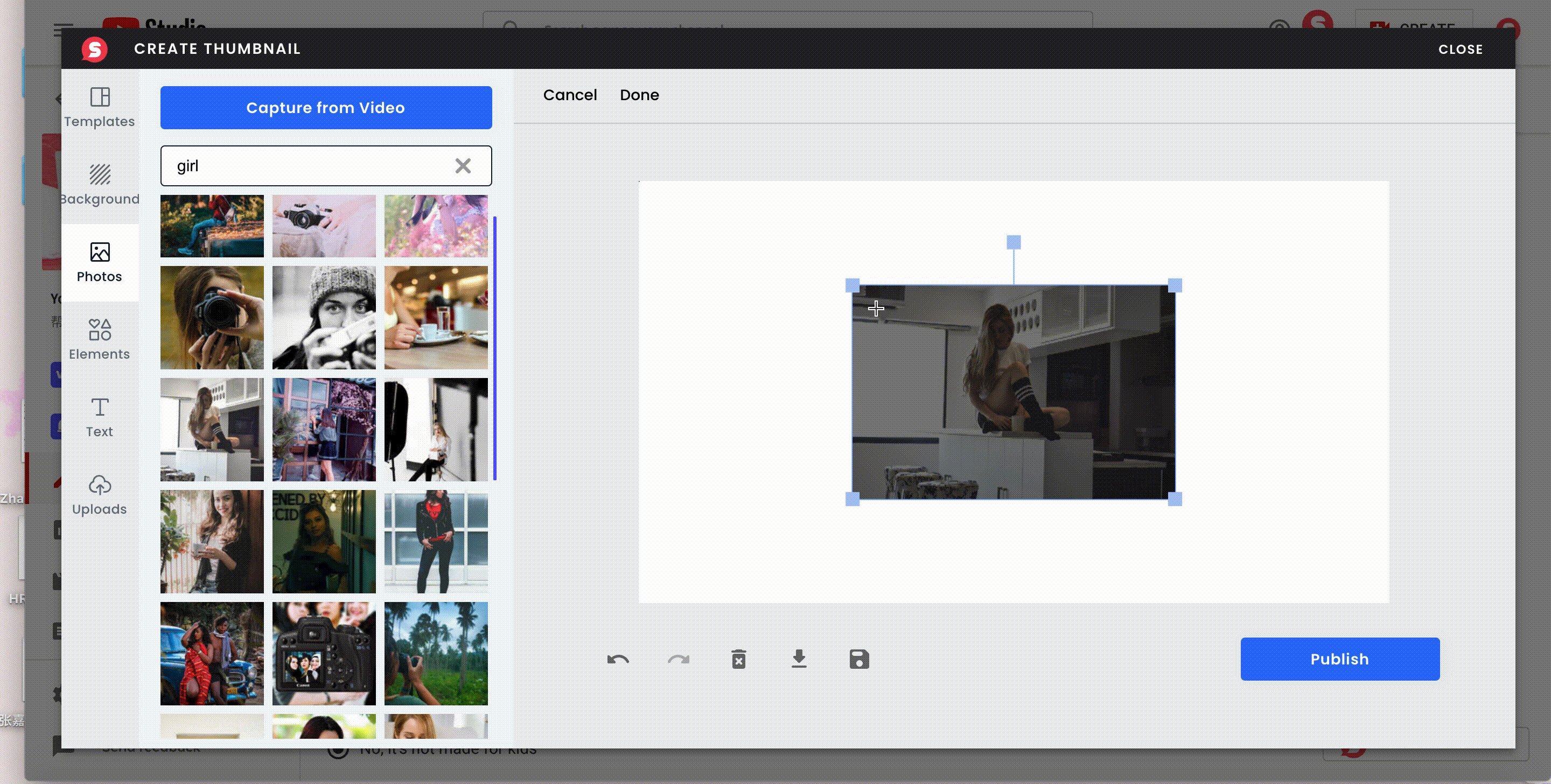
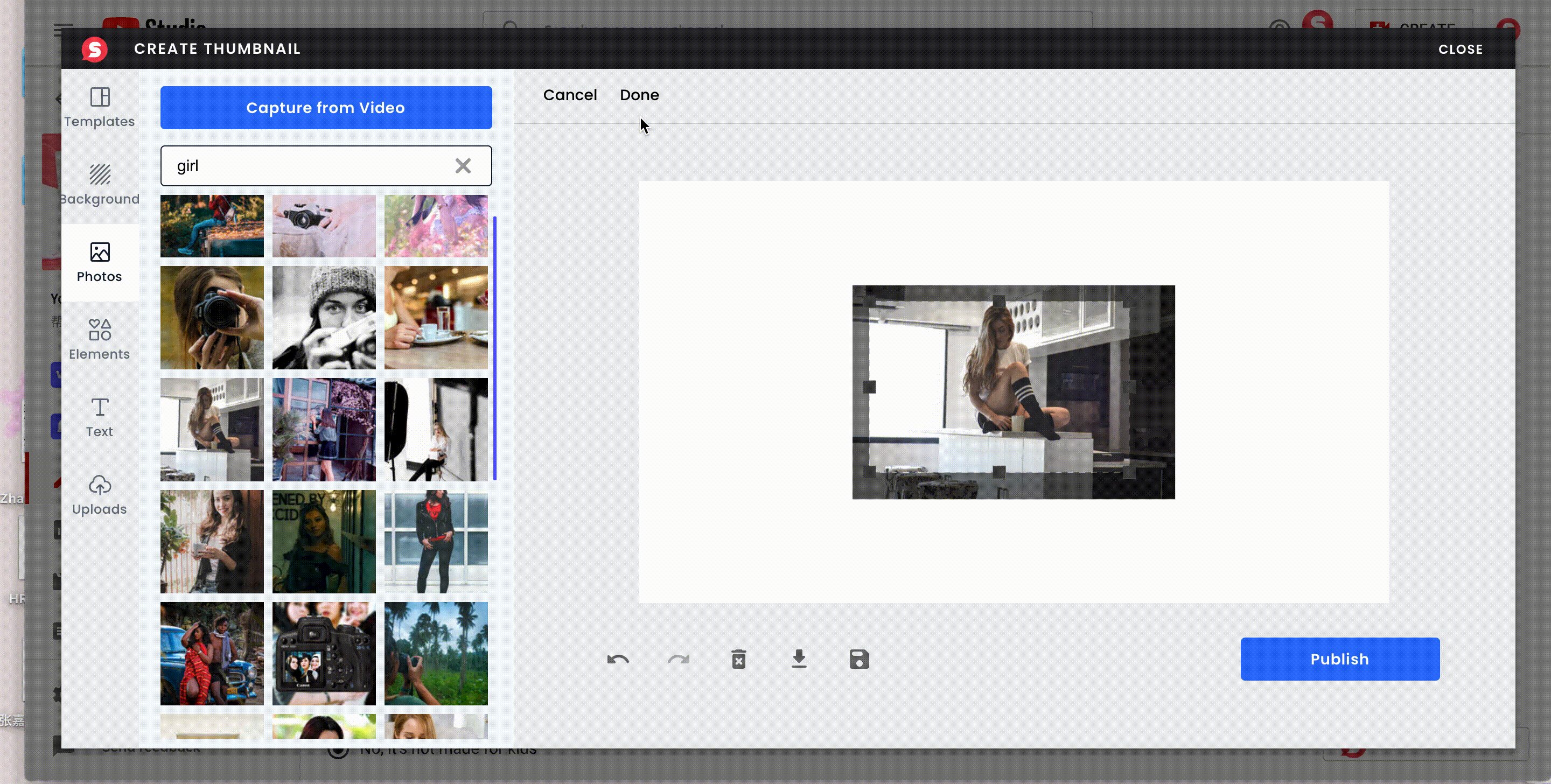
3.裁剪(Crop):点击可随意裁剪图片大小

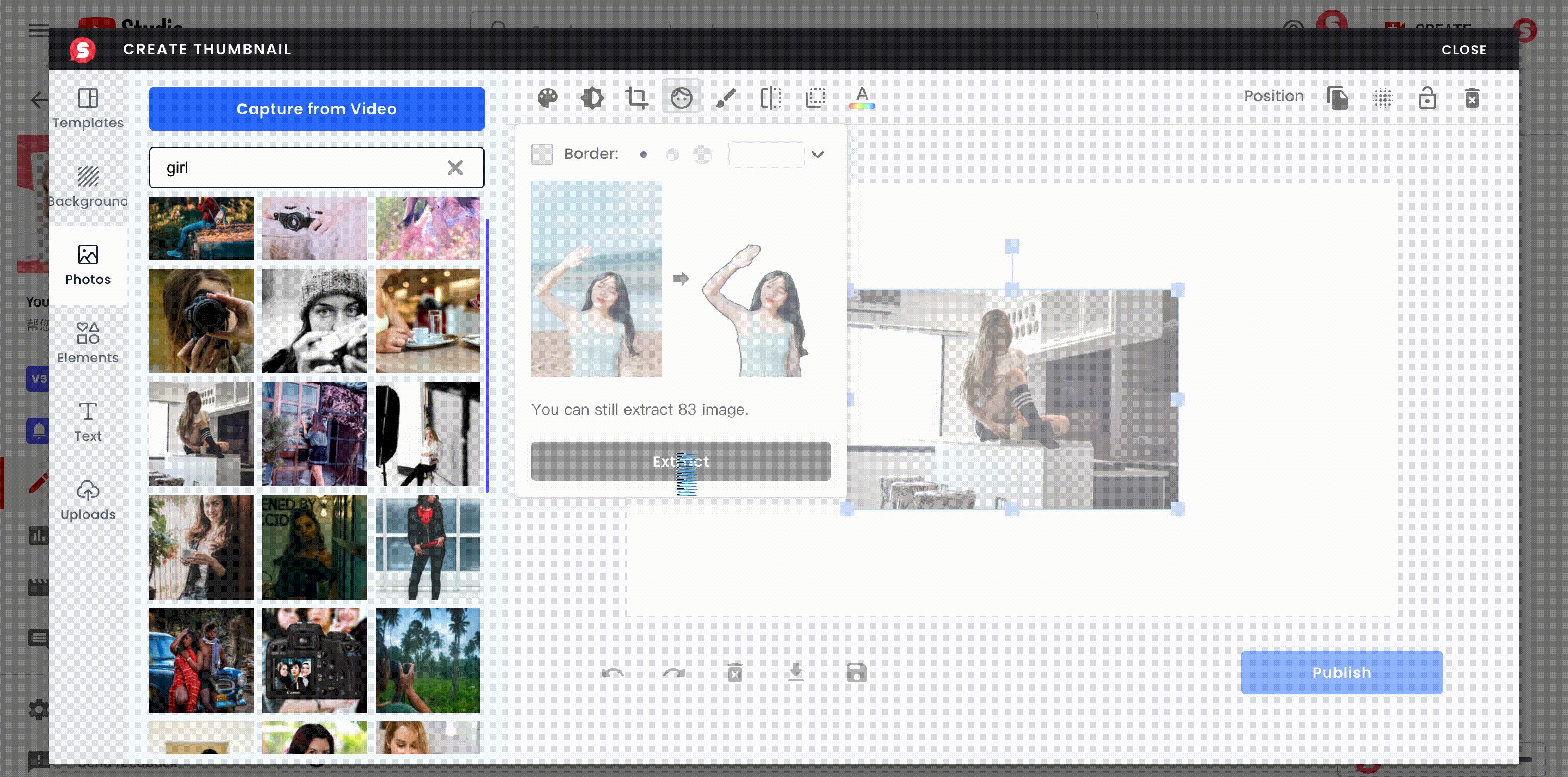
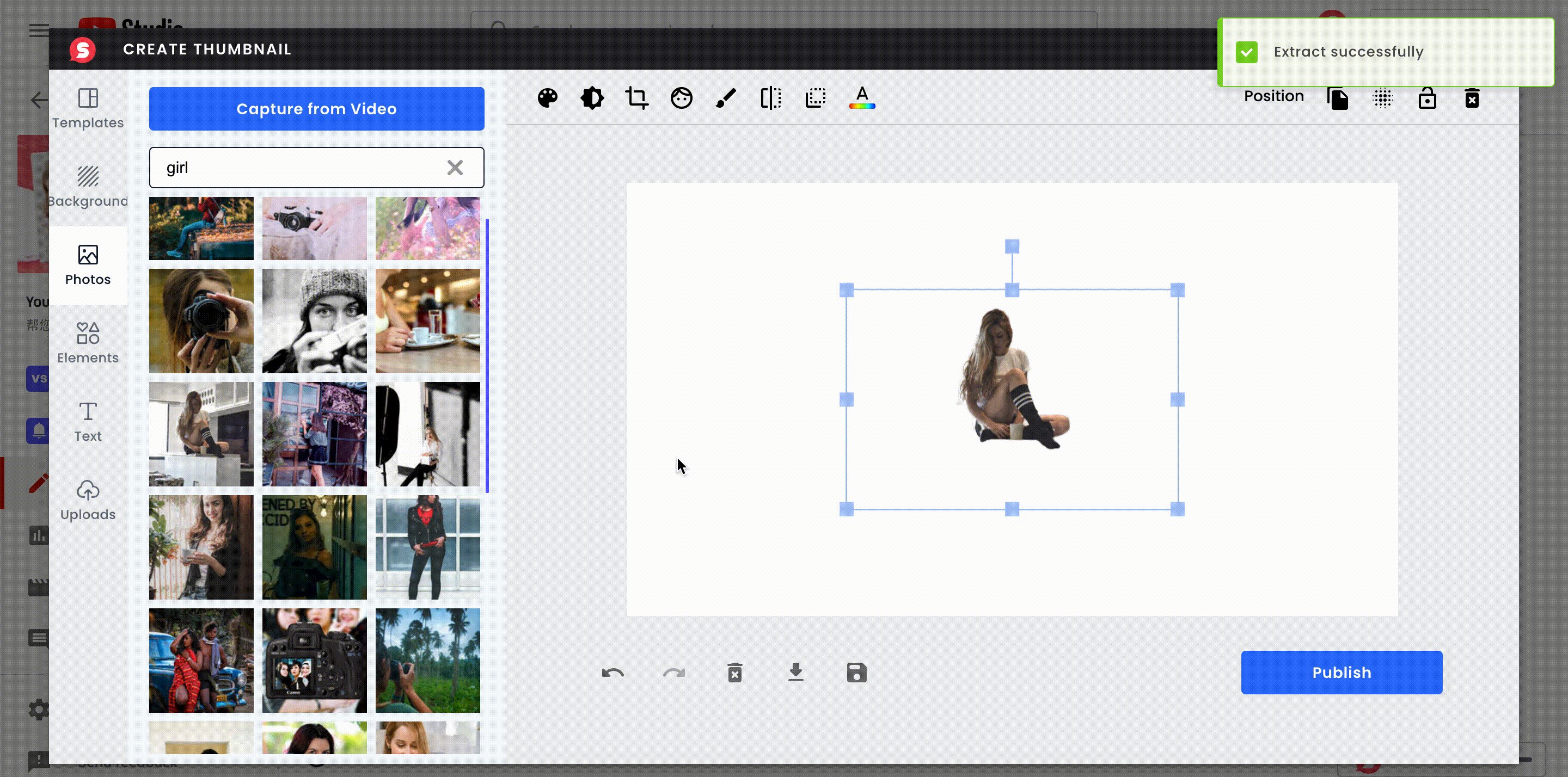
4. 抠图(Extract):去除图片背景,保留人像

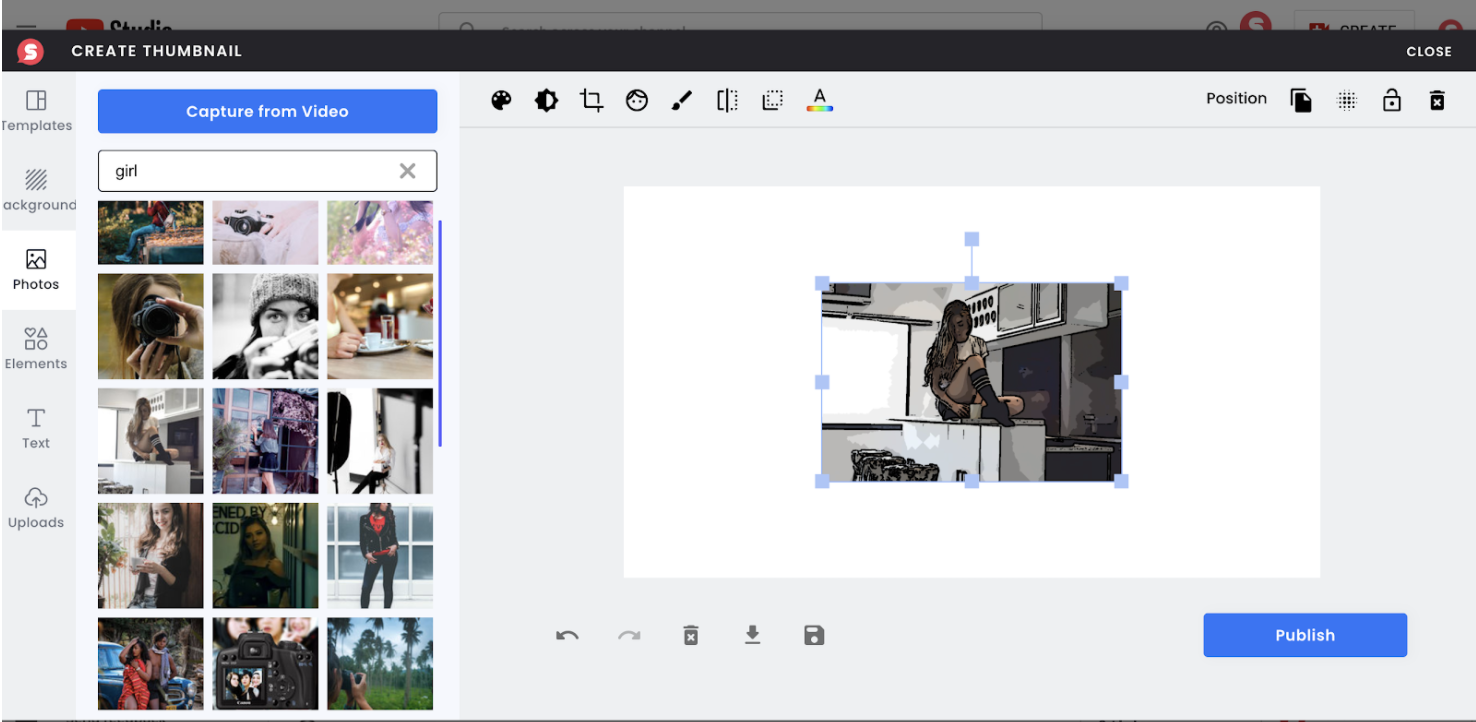
5.卡通化(Cartoonize):将图片卡通化。

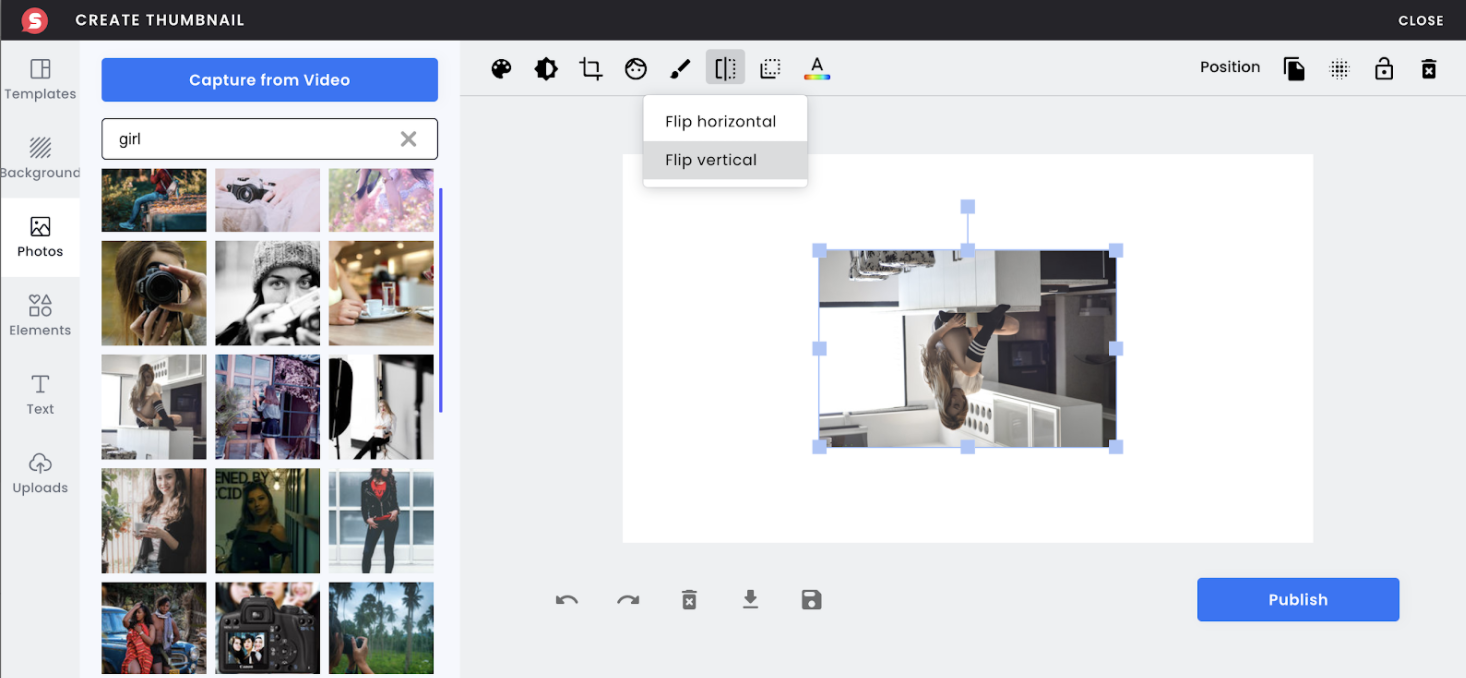
6.翻转(Flip):可以左右或上下反转图片

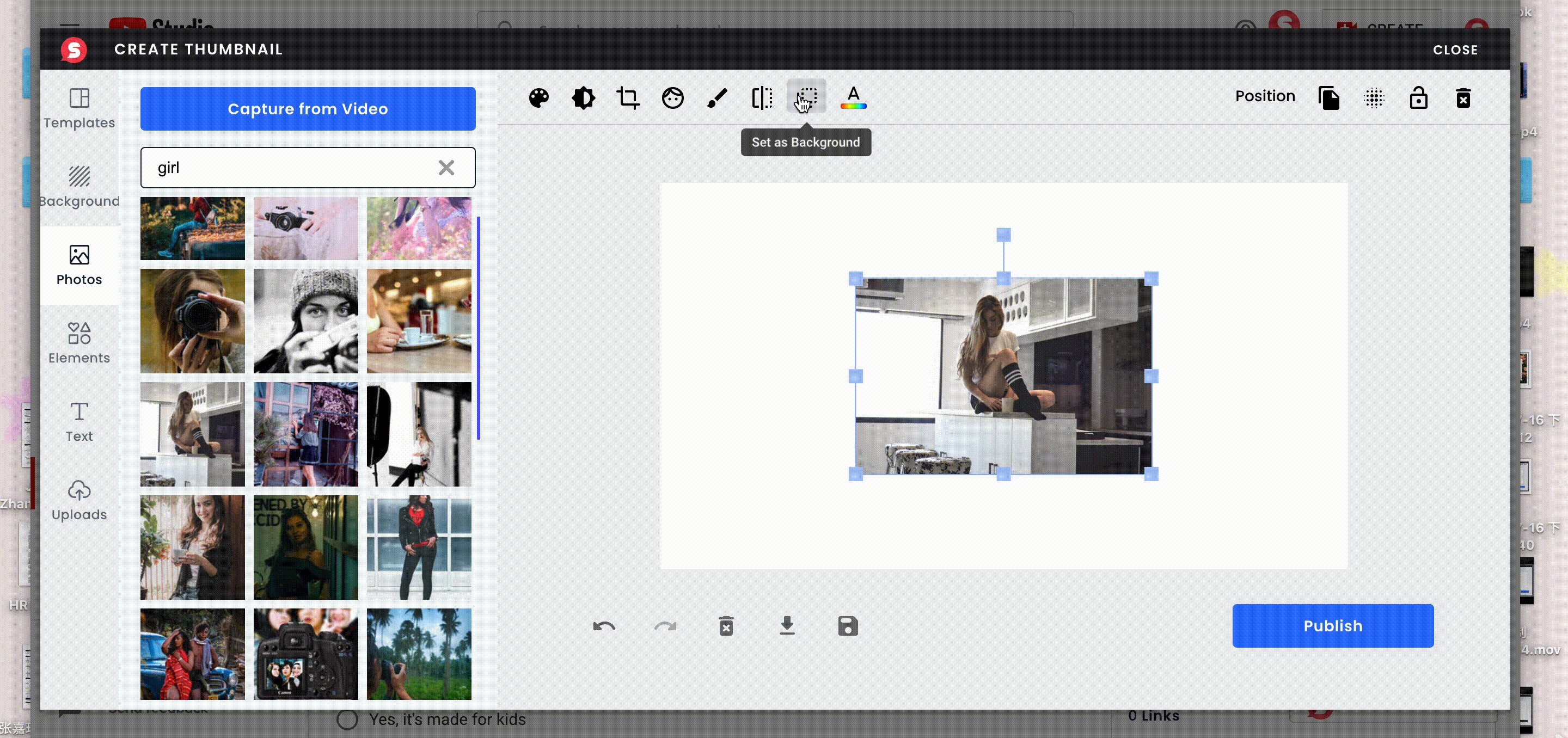
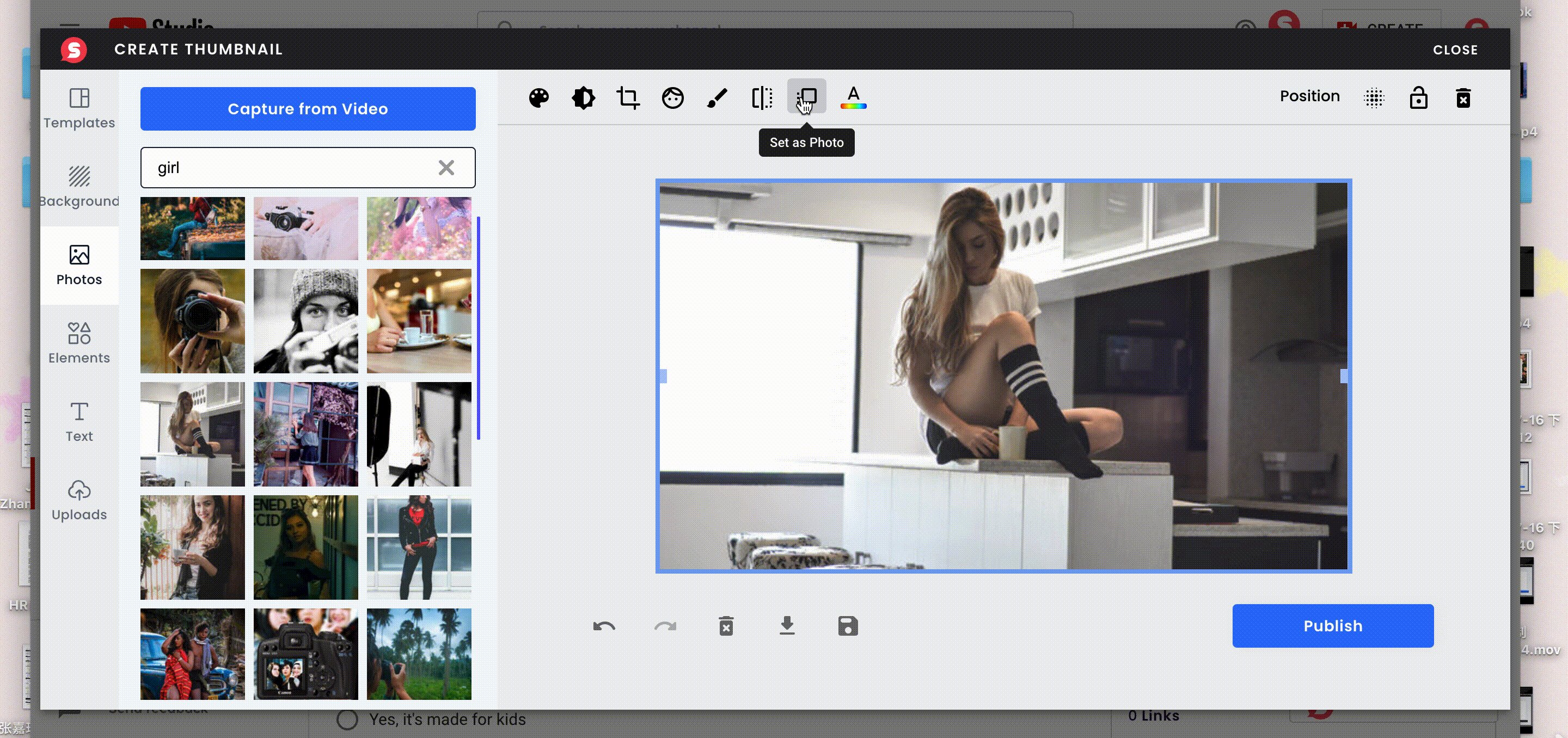
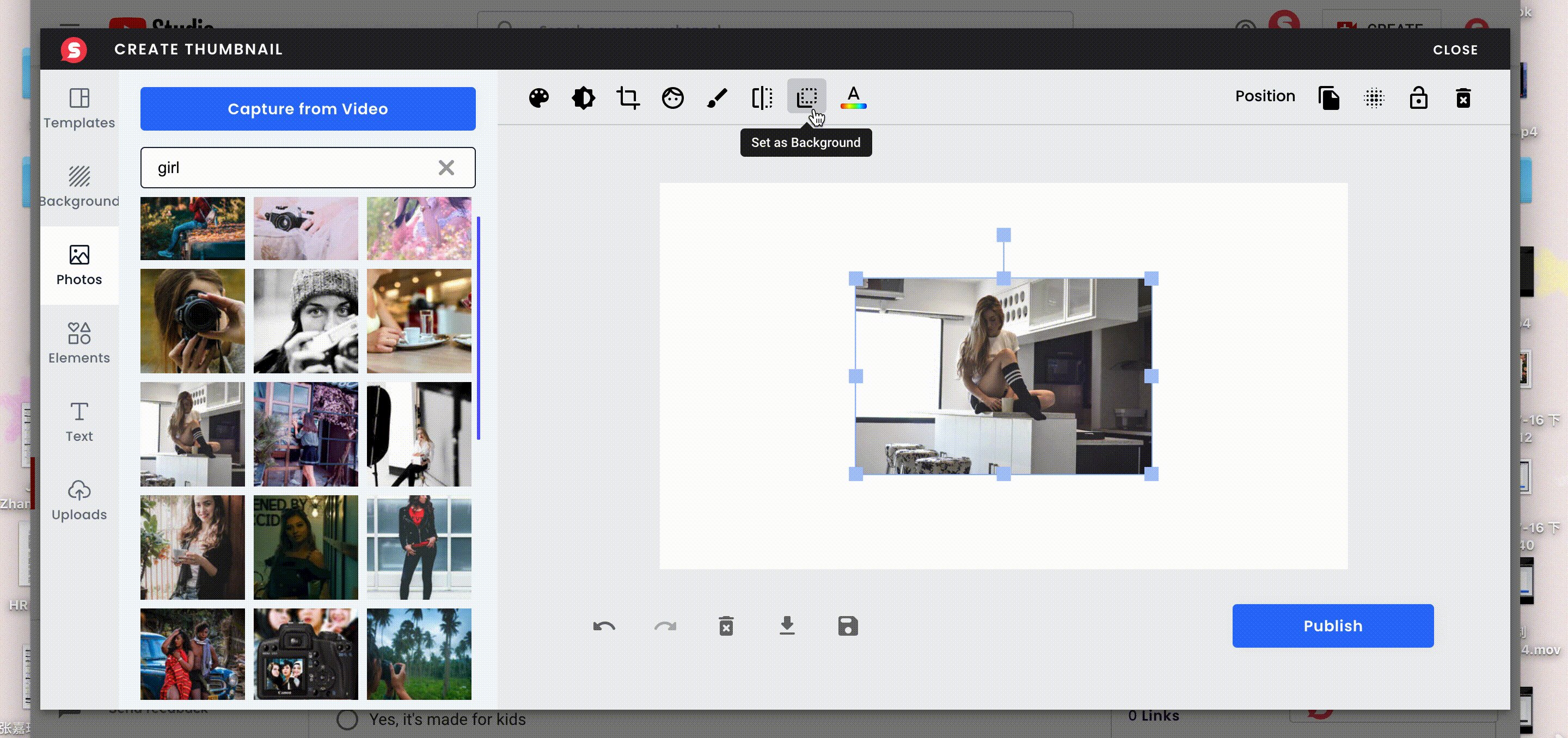
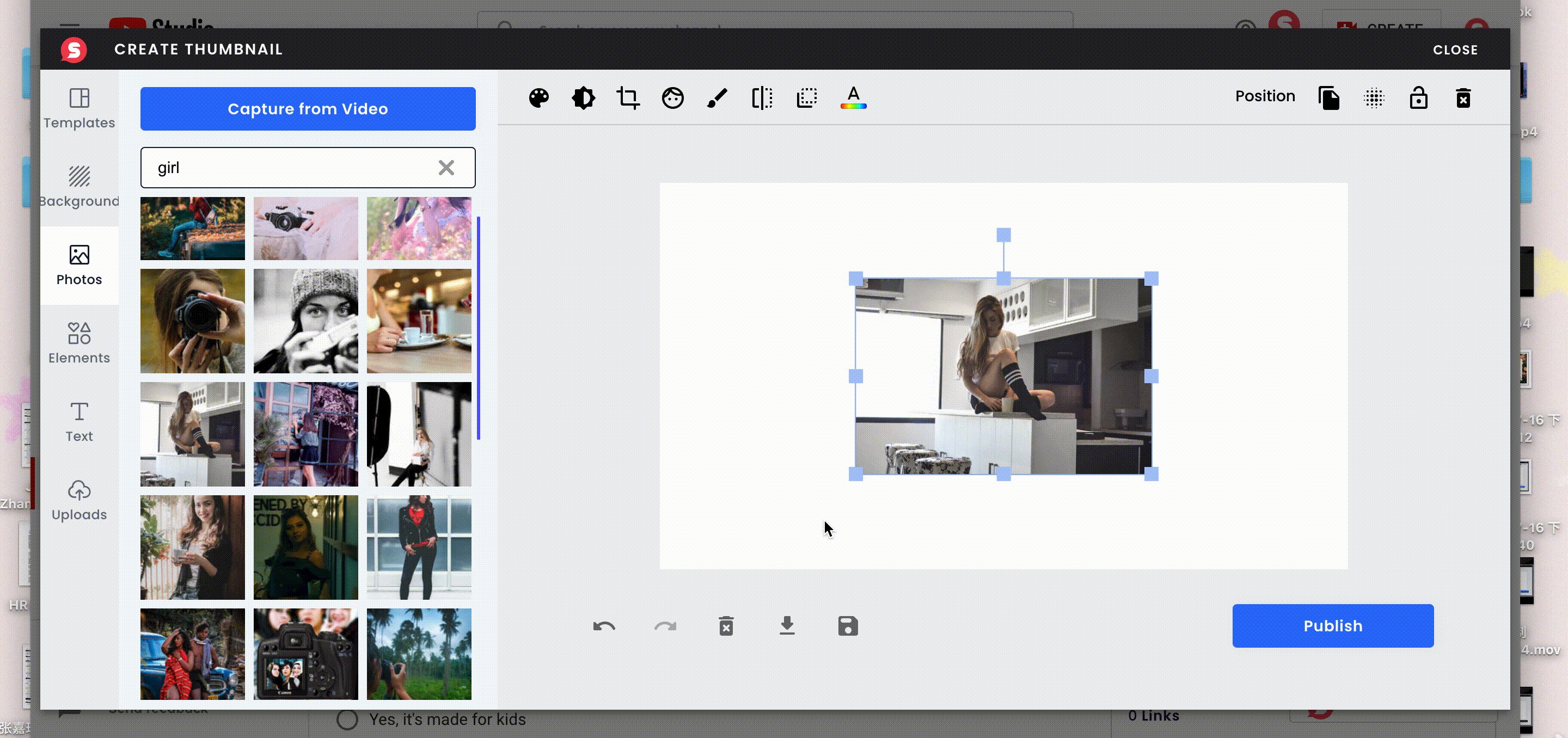
7.设置为背景(Set as background):点击即可将当前图片设置为背景,再点击还原为图片。

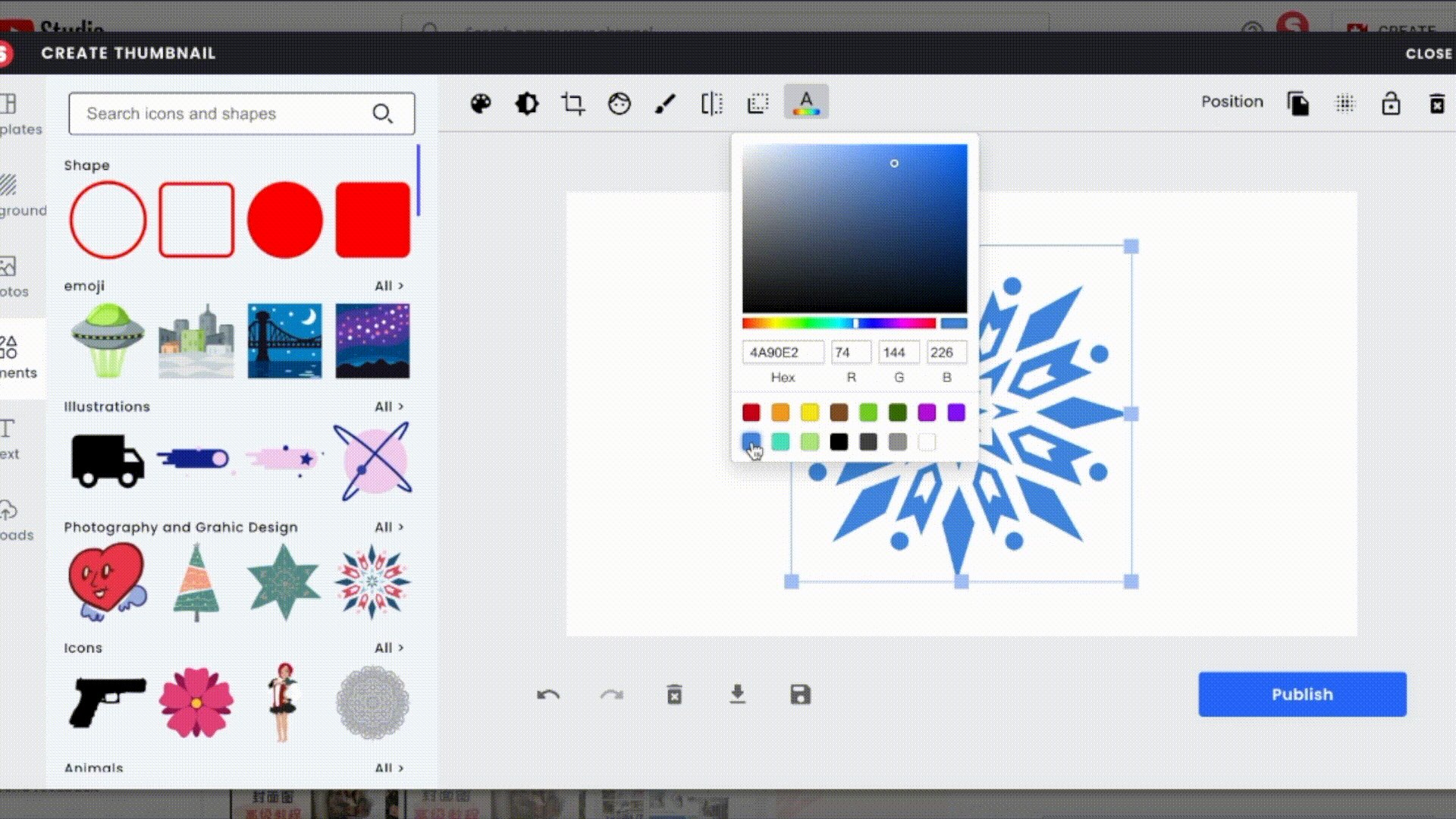
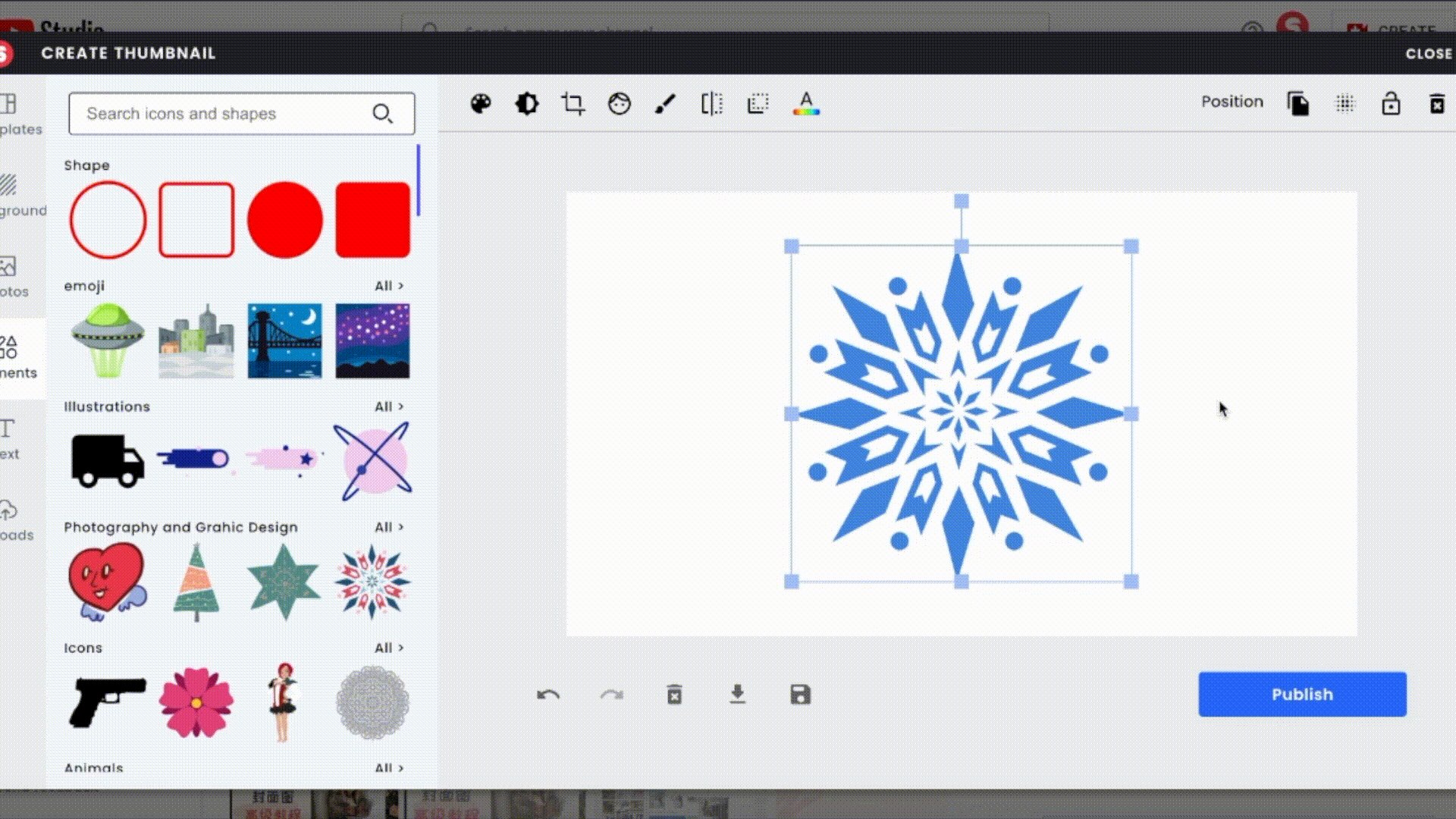
8.上色(Color):给图片上色。
比如给这个雪花元素上蓝色。