如何找到Create Thumbnail功能请见文章:
https://socialbook.com.cn/help/ru-he-zhao-dao-create-thumbnailhe-tag-gong-neng/
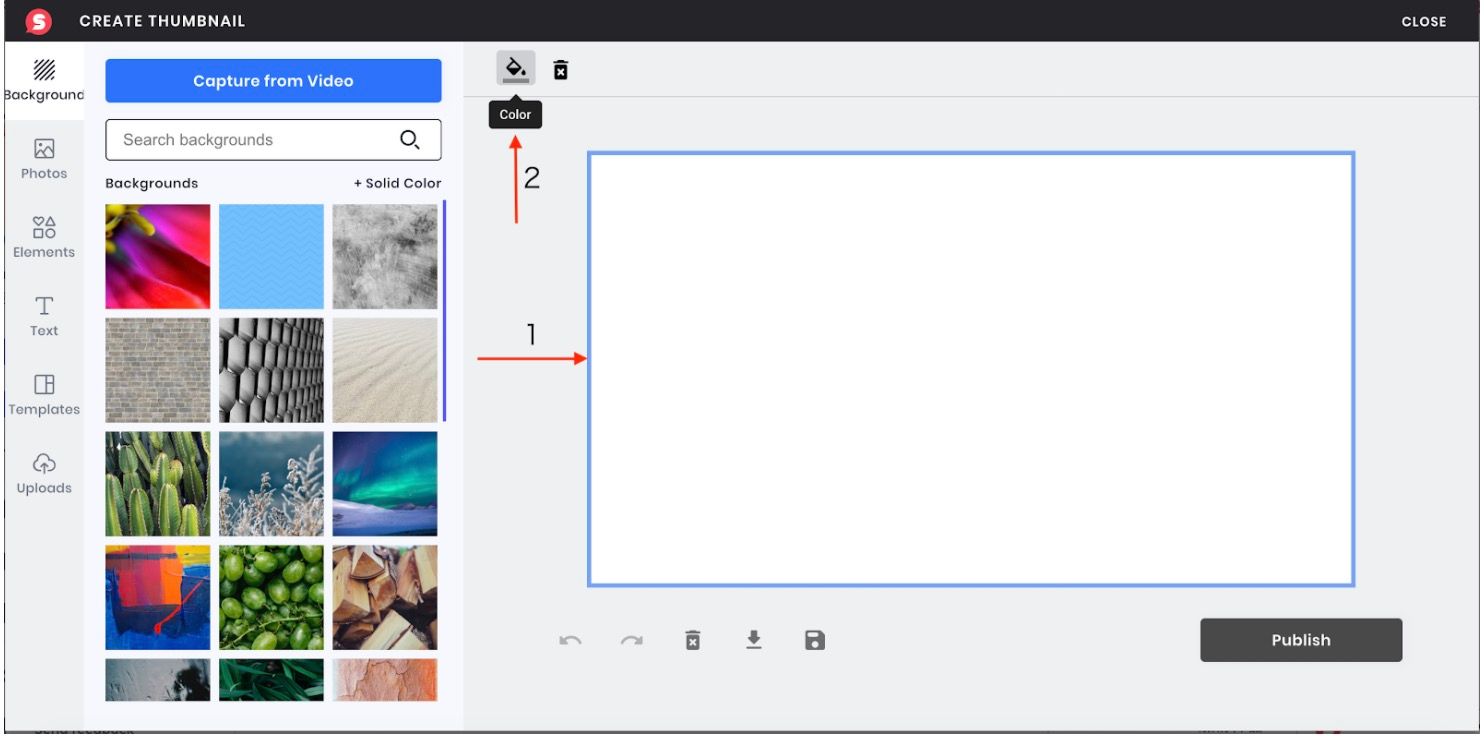
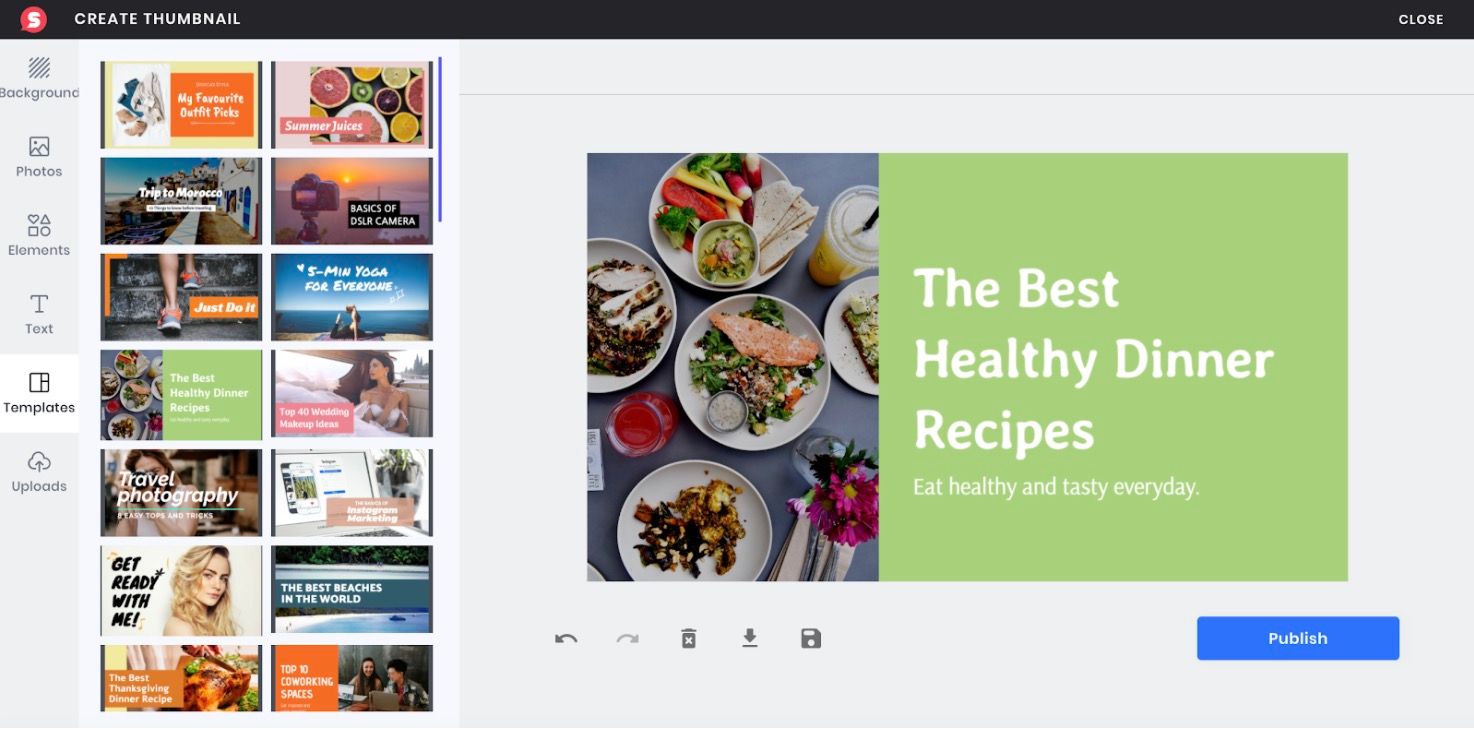
点击 Create Thumbnail后,进入到thumbnail的编辑界面。左侧的小图标分别是Background(背景),photos(图片),elements(素材),templates(模板),uploads(上传)。

1.背景:
选择左侧菜单栏中的Background,可以制作带图片或纯色的背景。
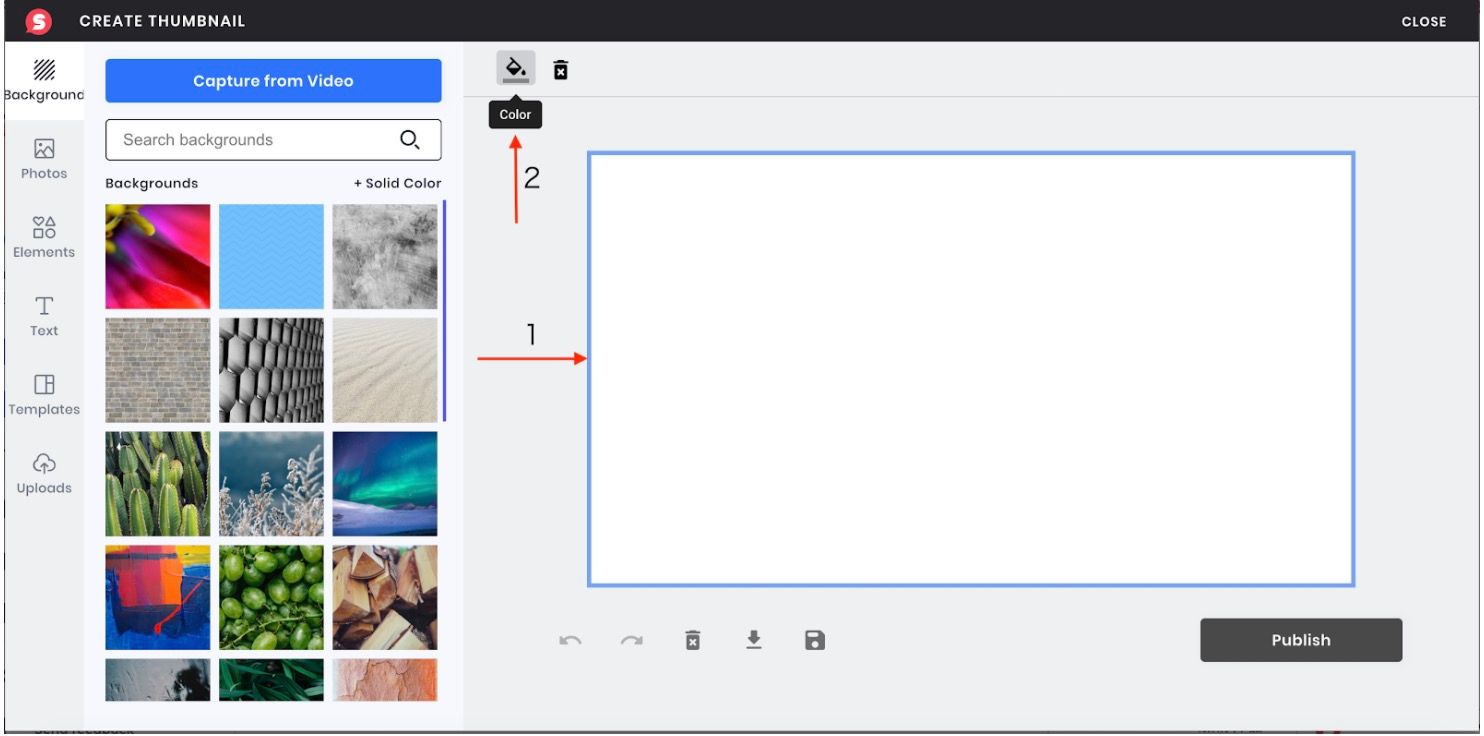
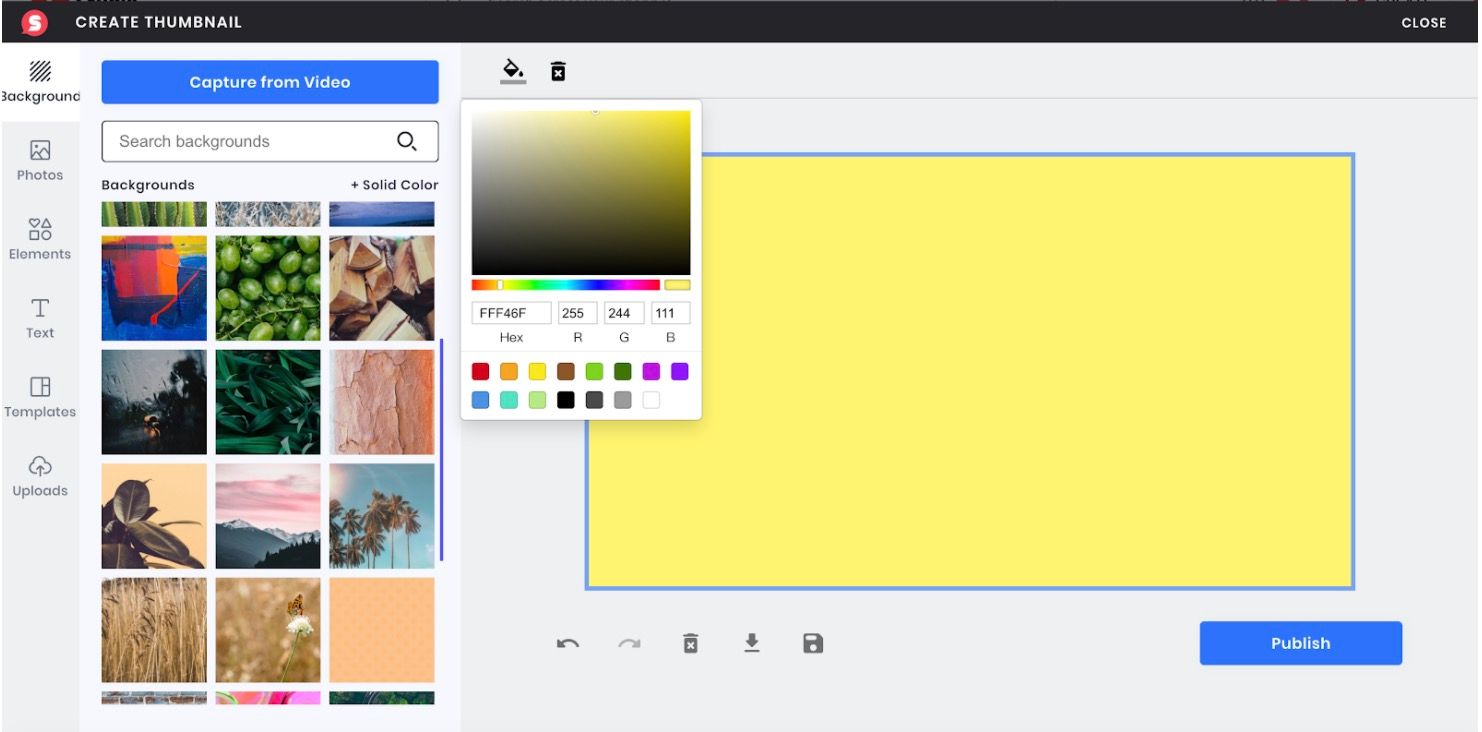
a. 如果只是想选择纯色背景,先点击白框,再点击左上角color图标,即可选择颜色。

您可以移动鼠标选择自己喜欢的颜色,也可以更改参数获得您想要的颜色。

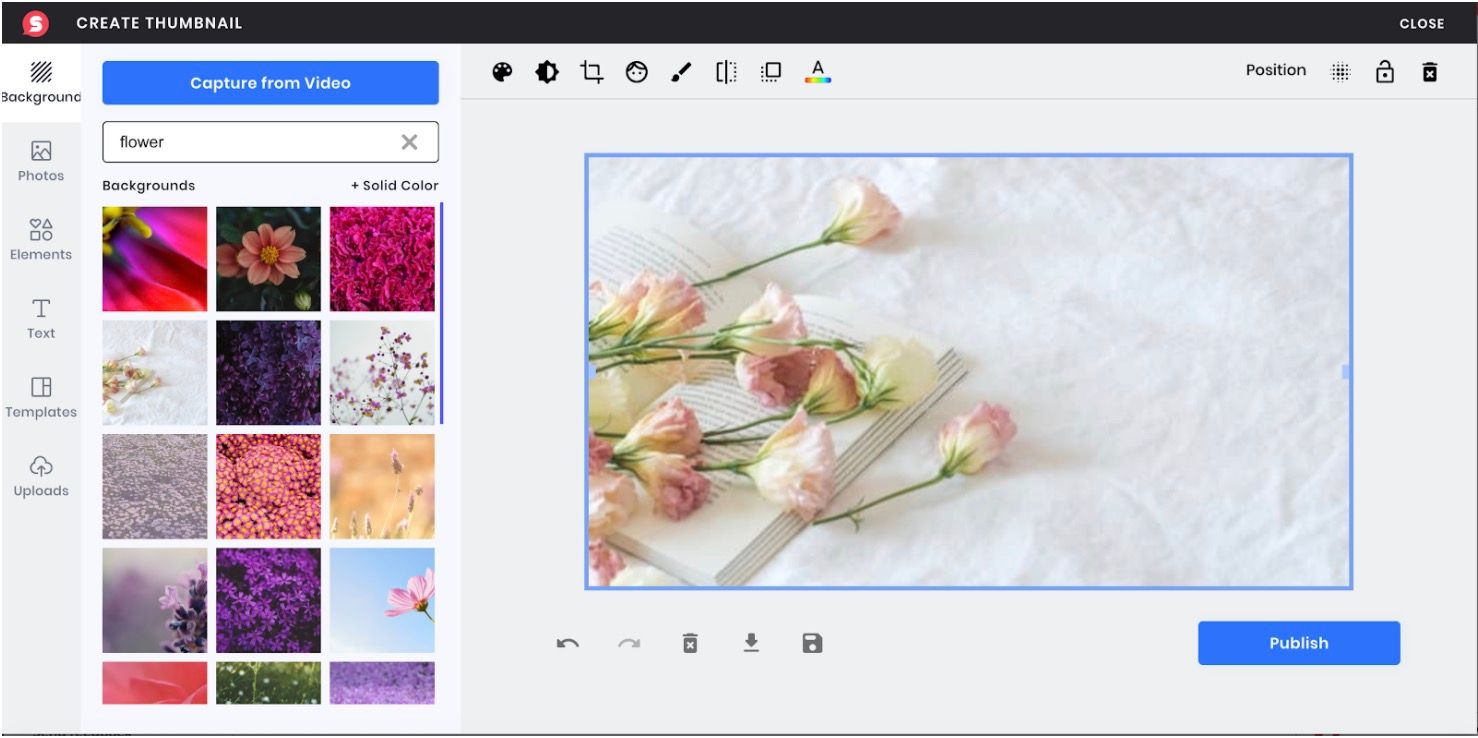
b.选择左侧图片库中的背景图片。可以在搜索框中找到您想要的图片,比如搜索‘flower’。

2. 图片:
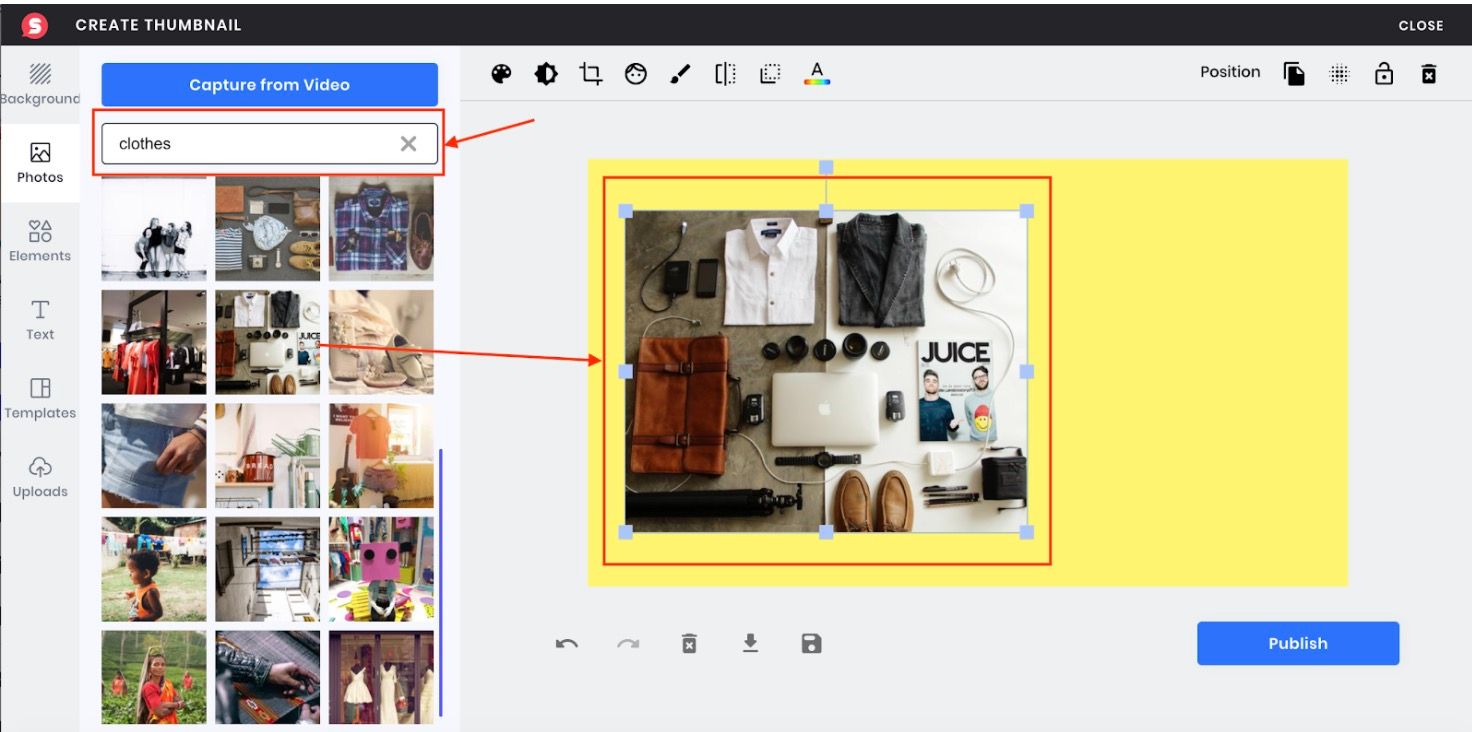
选择左侧菜单栏中的Photo,可以插入图片库中的图片。
可以在搜索框中找到您想要的图片,并用鼠标随意移动位置,调节图片大小。

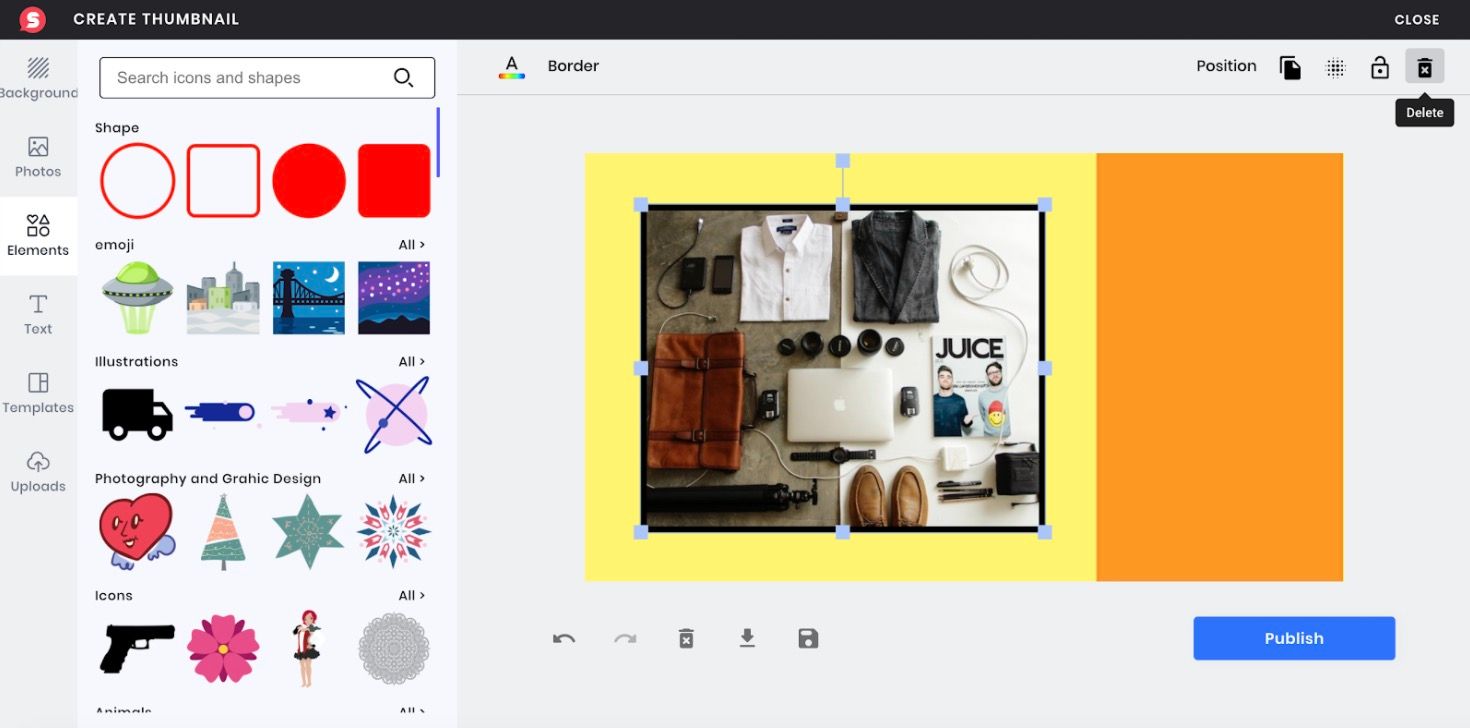
3. 元素:
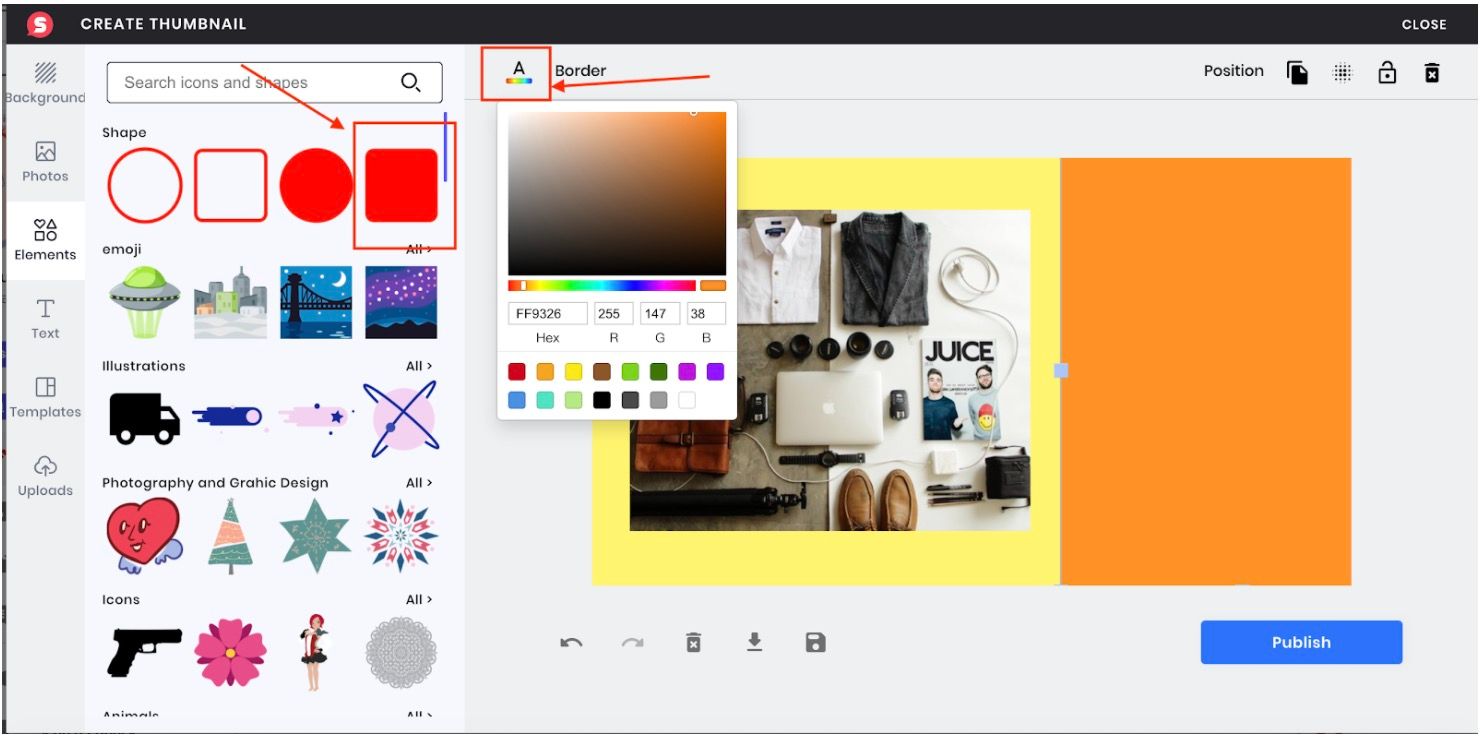
选择左侧菜单栏中的Elements,可以插入不同元素。
选择想要应用的元素,用鼠标移动到任意位置,并调节元素大小。
点击‘A’即可改变元素颜色。

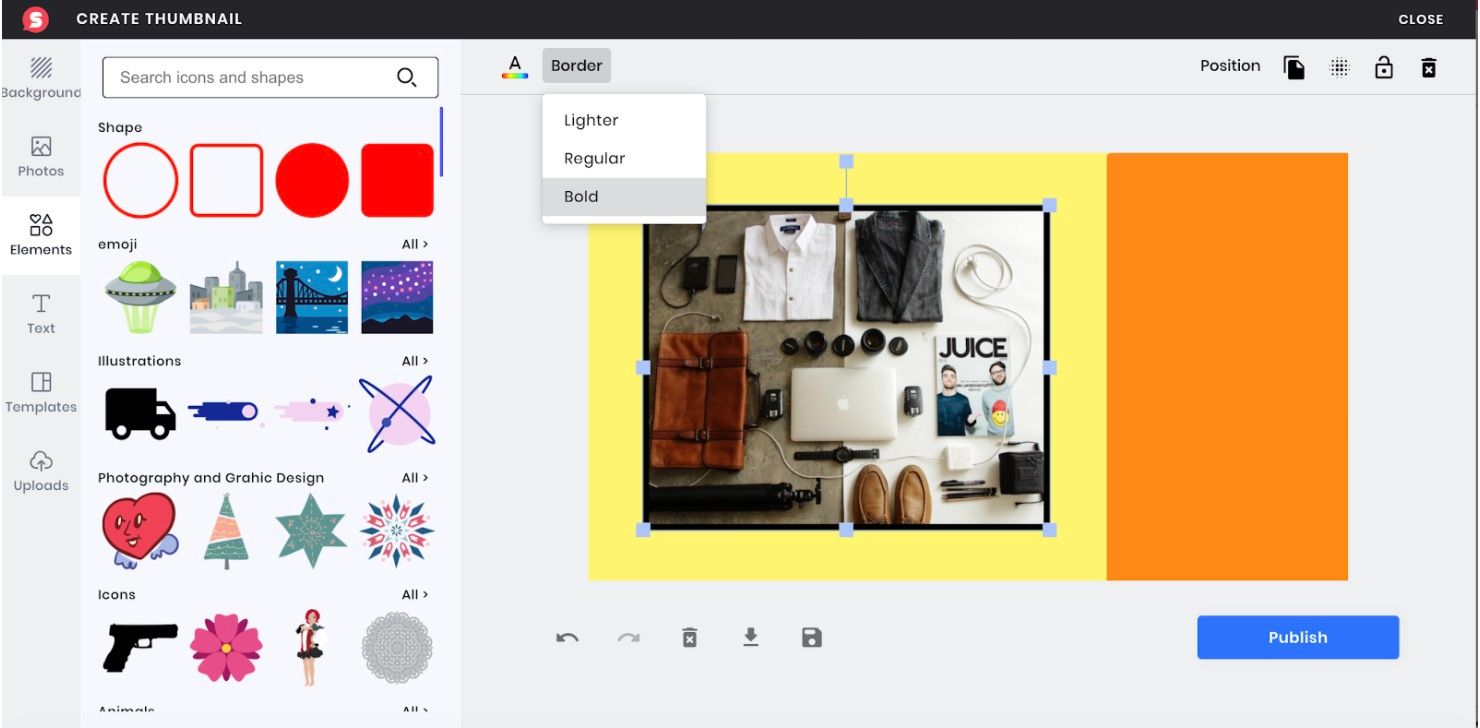
点击Border,选择Bold可以把边框加粗。

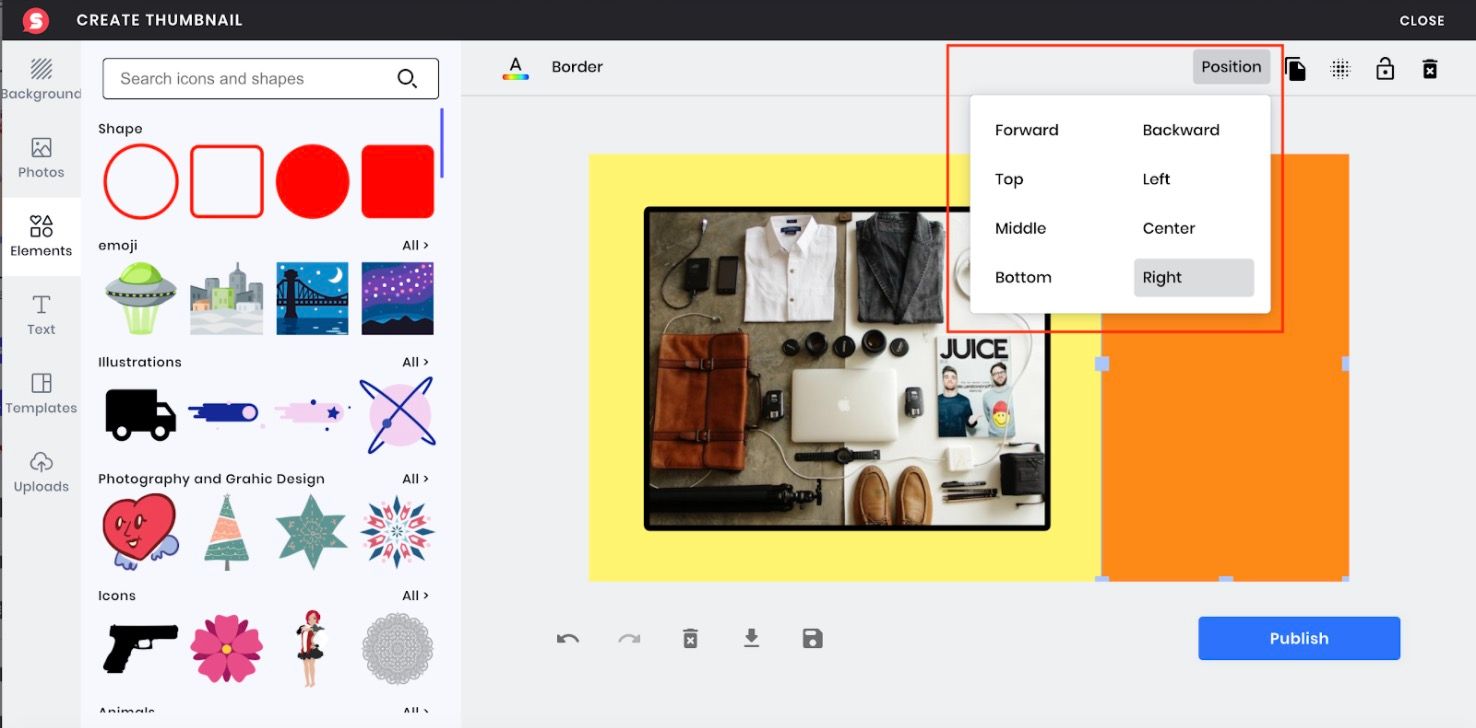
关于右上角的导航栏
1). Position:调节位置。比如选择Right。

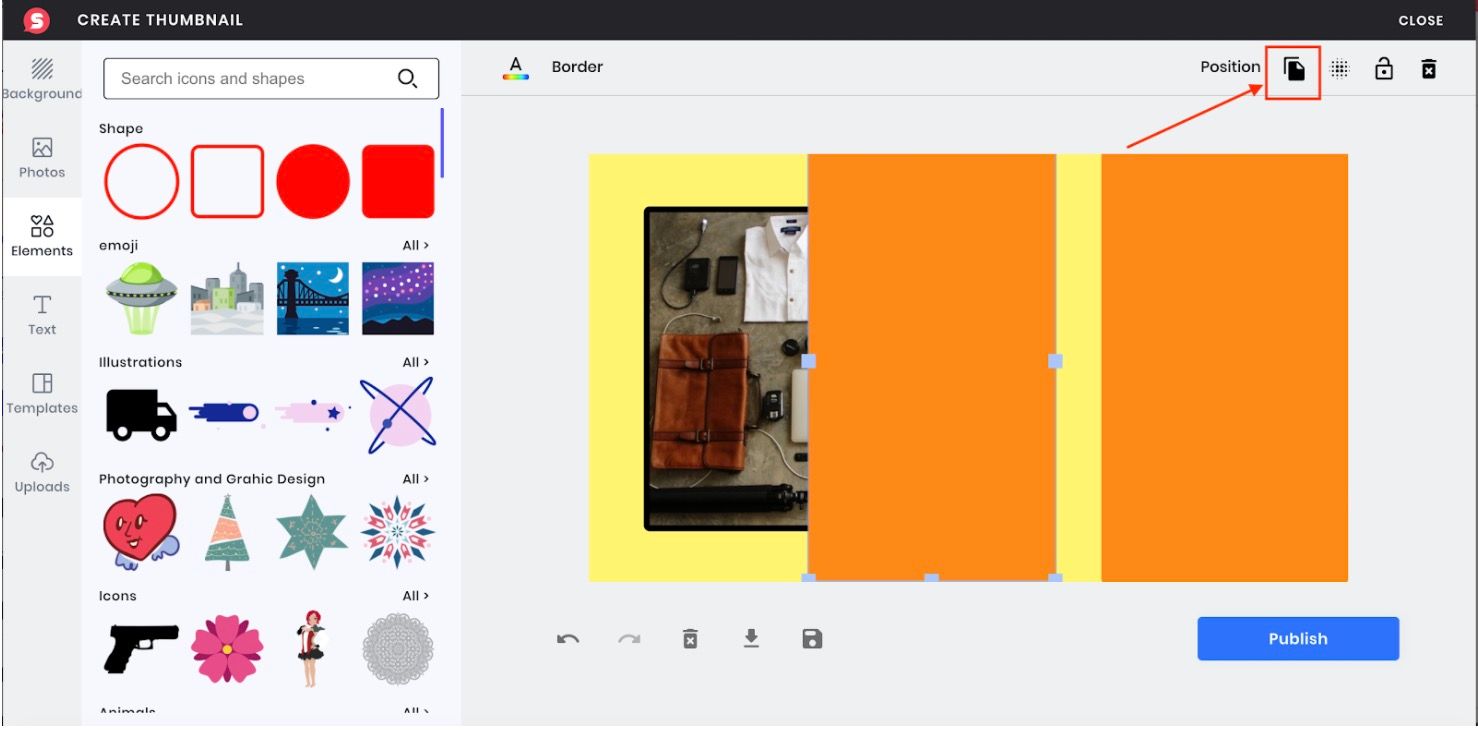
2).Copy:复制。比如我们想要两个橙色方框,可以点击它。

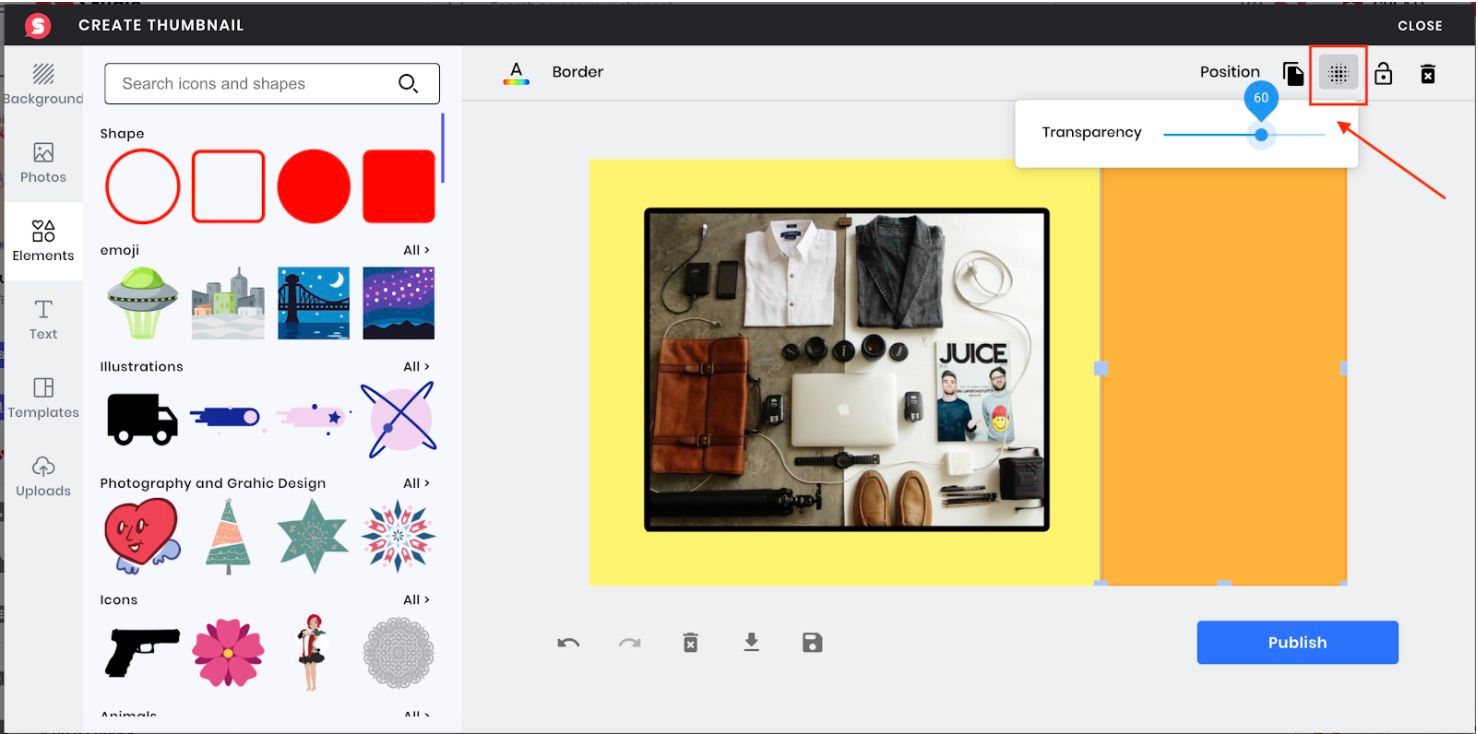
3).Transparency:改变图片透明度。

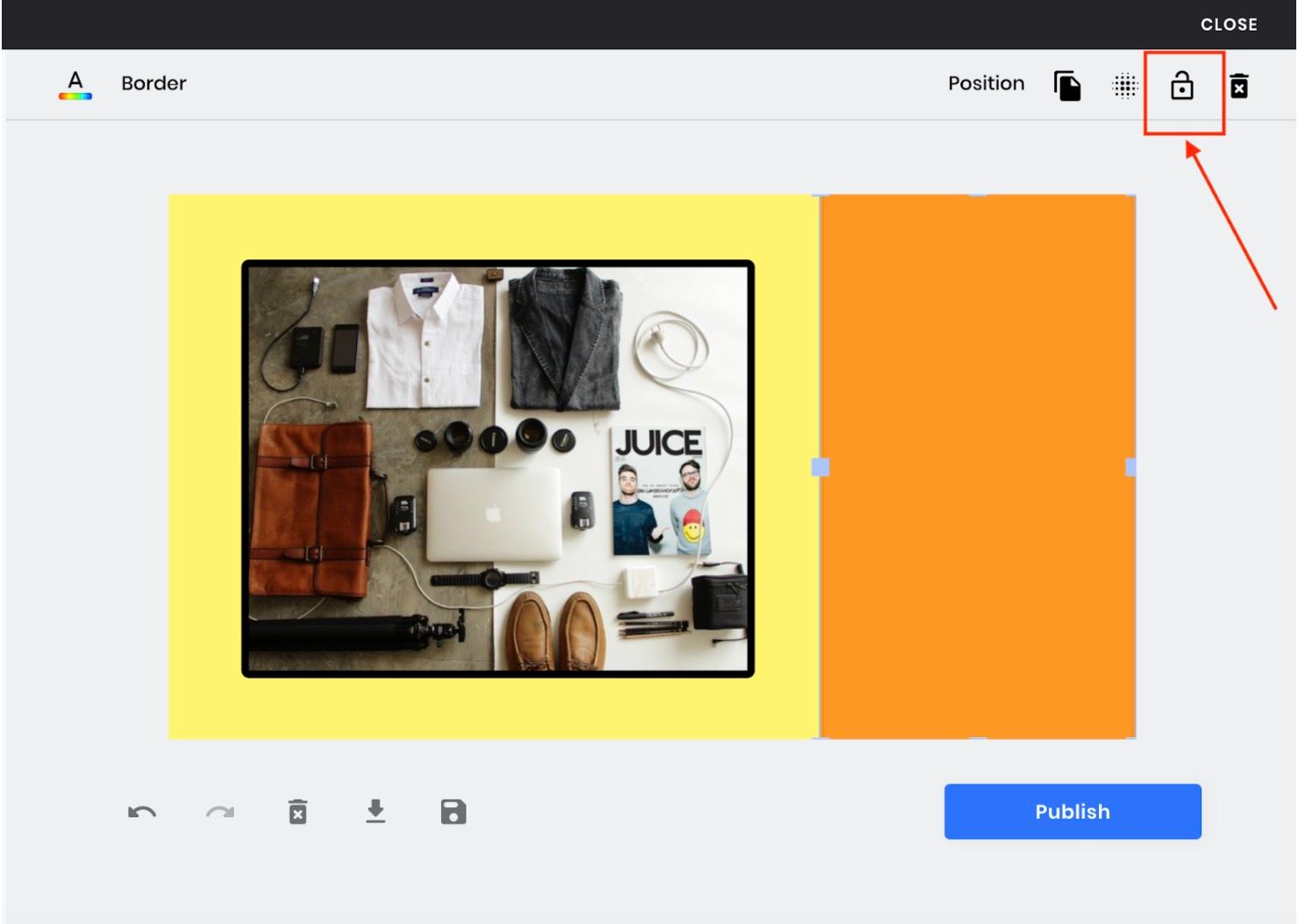
4)Lock:锁定某个部分。点击它让某个部分不再移动变化。比如锁住这个橙色方块,点击lock。

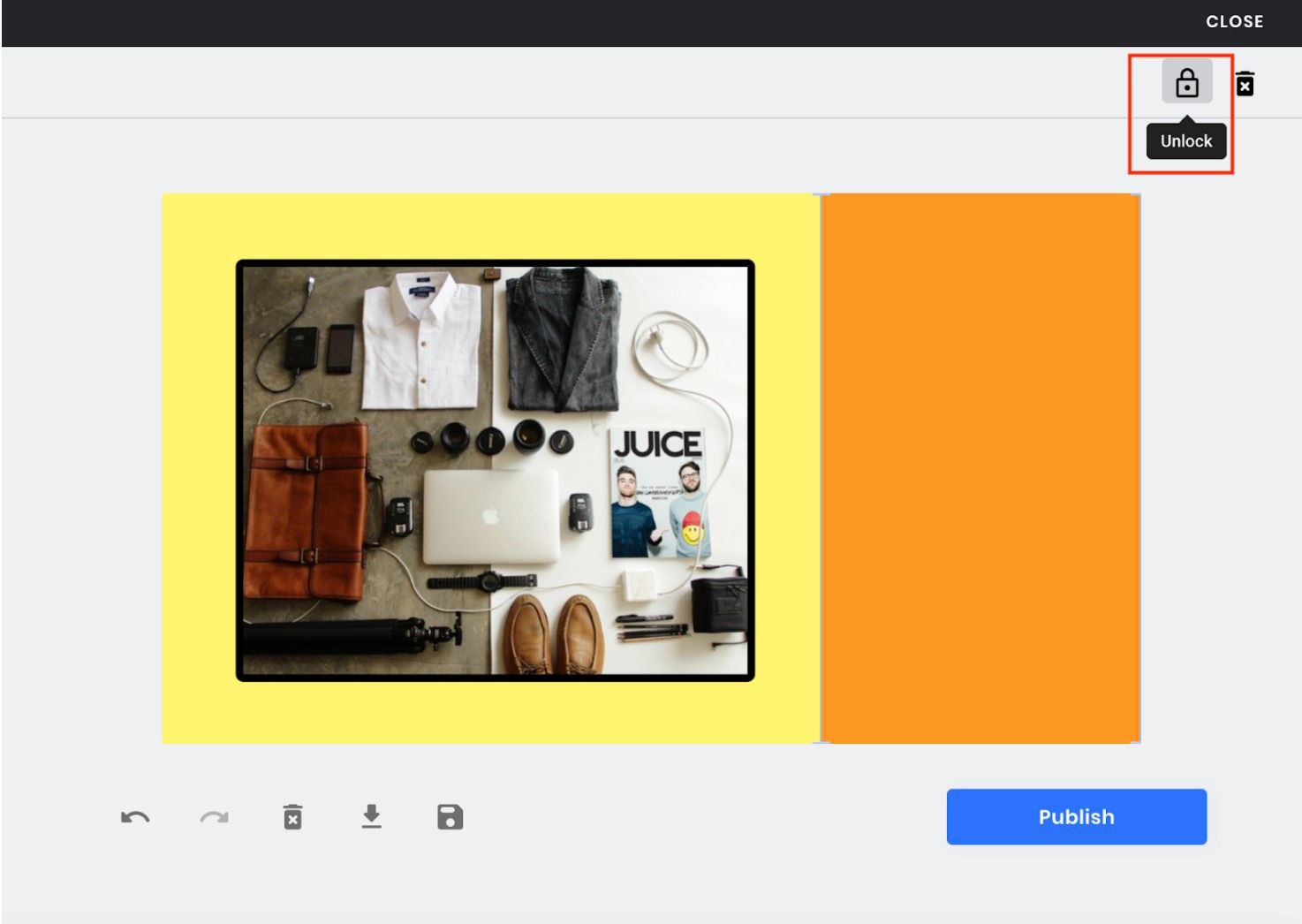
Lock后,lock图标改变,position,copy,transparency图标都消失了。

5)Delete:删除选中部分。比如删除图中黑框。

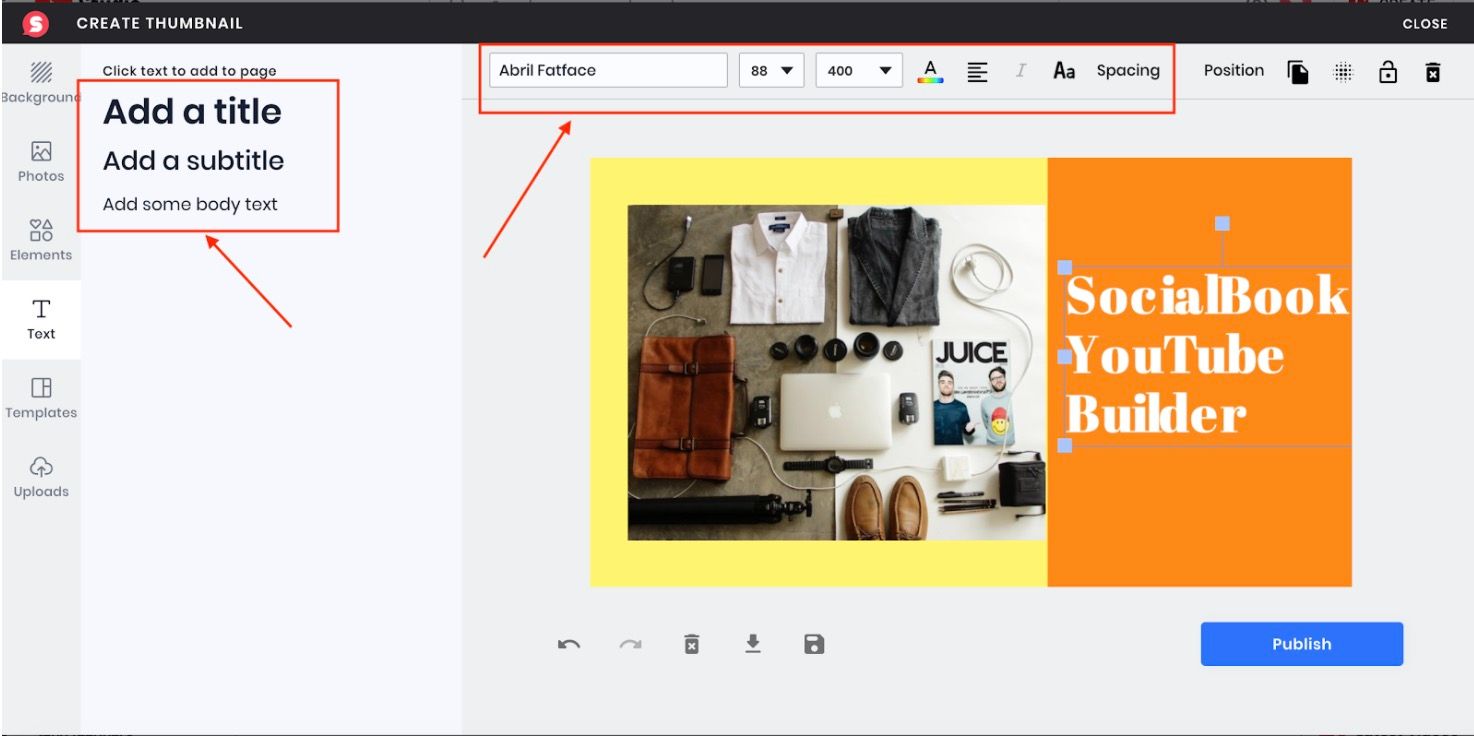
4. 文字:
选择左侧菜单栏中的Text,可以插入标题,副标题和正文。
选择文字种类,运用文字工具栏选择字体,改变字体大小,颜色,对齐,斜体,粗体。

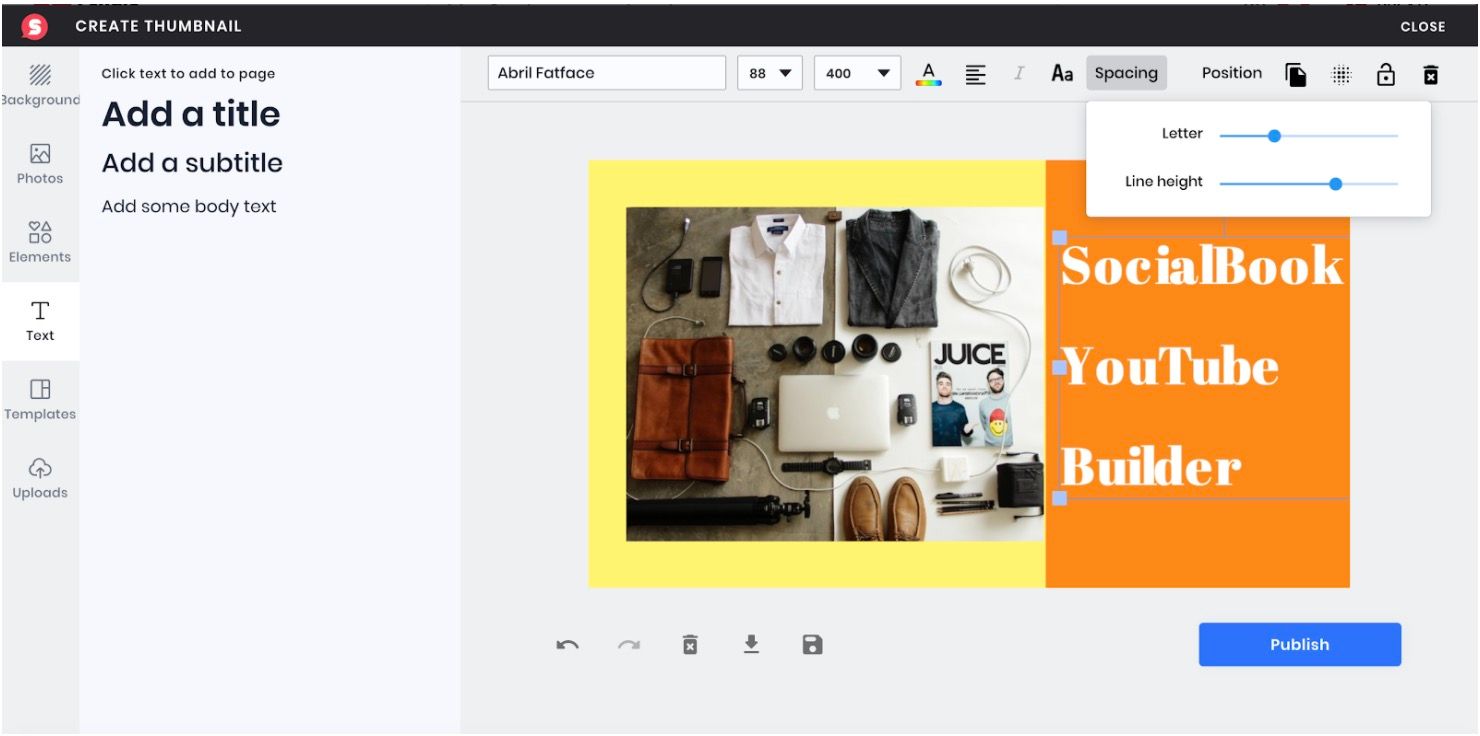
点击Spacing可以对行距与字间距做出调整

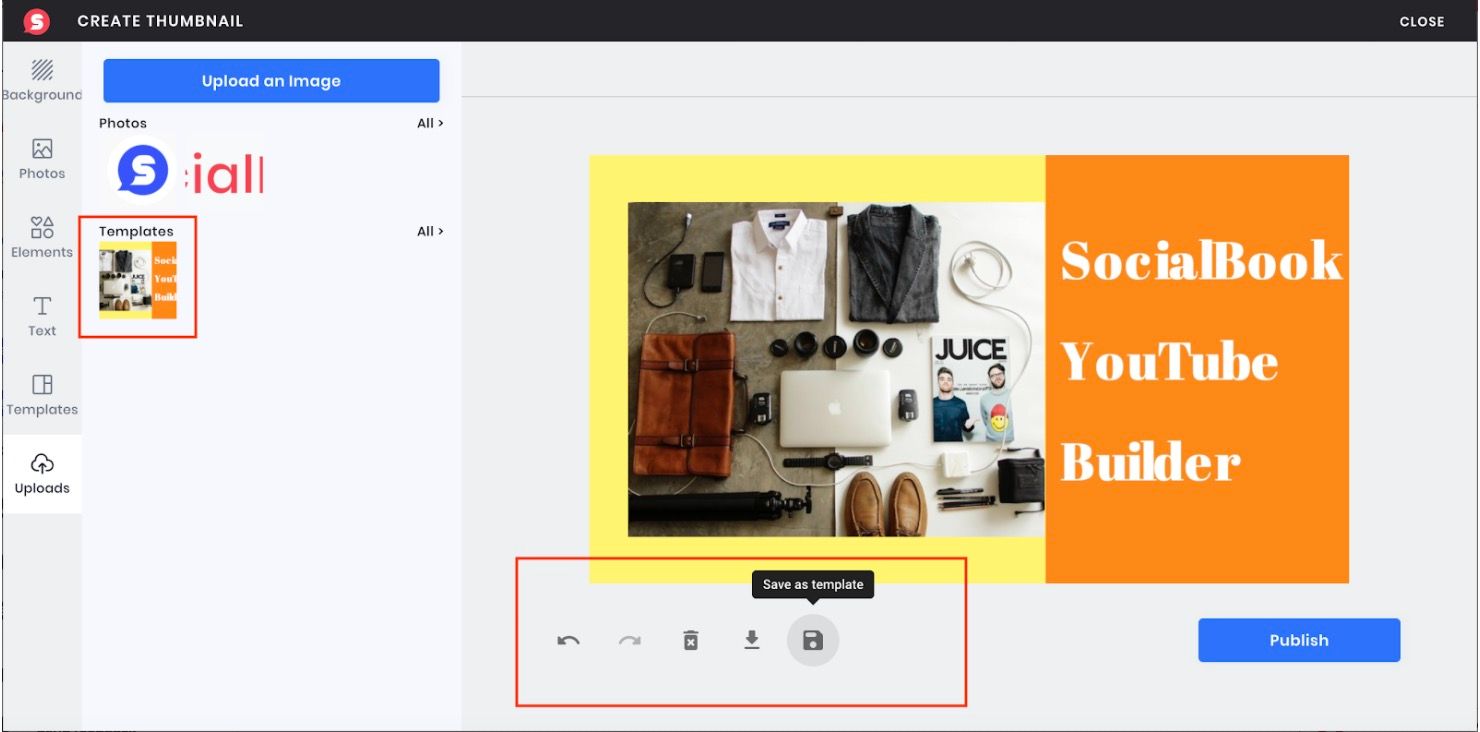
现在再来介绍一下下方的导航栏
它们分别是:撤销,重做,删除所有图层,下载为图片,保存为模板。
值得一提的是保存为模板功能,保存成功后,可以在upload里找到自己的模板,方便下次使用。

5. 模板:
选择左侧菜单栏中的Templates,可以选择模板。
我们提供丰富精美的模板供您选择,您可以点击心仪的模板,任意改动它。

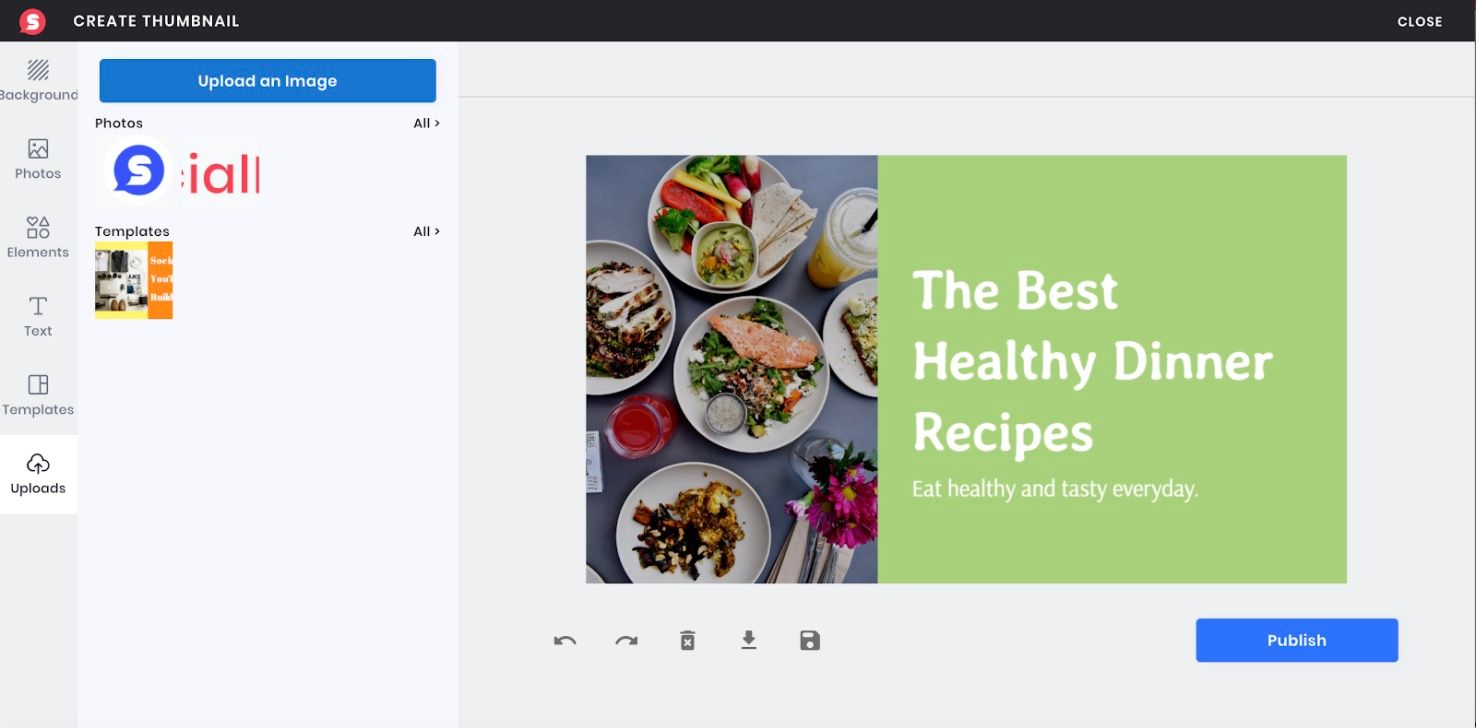
6.上传。
选择左侧菜单栏中的Uploads,可以上传图片,添加图片和导入模板。
点击upload an image,可以选择想要上传的图片。

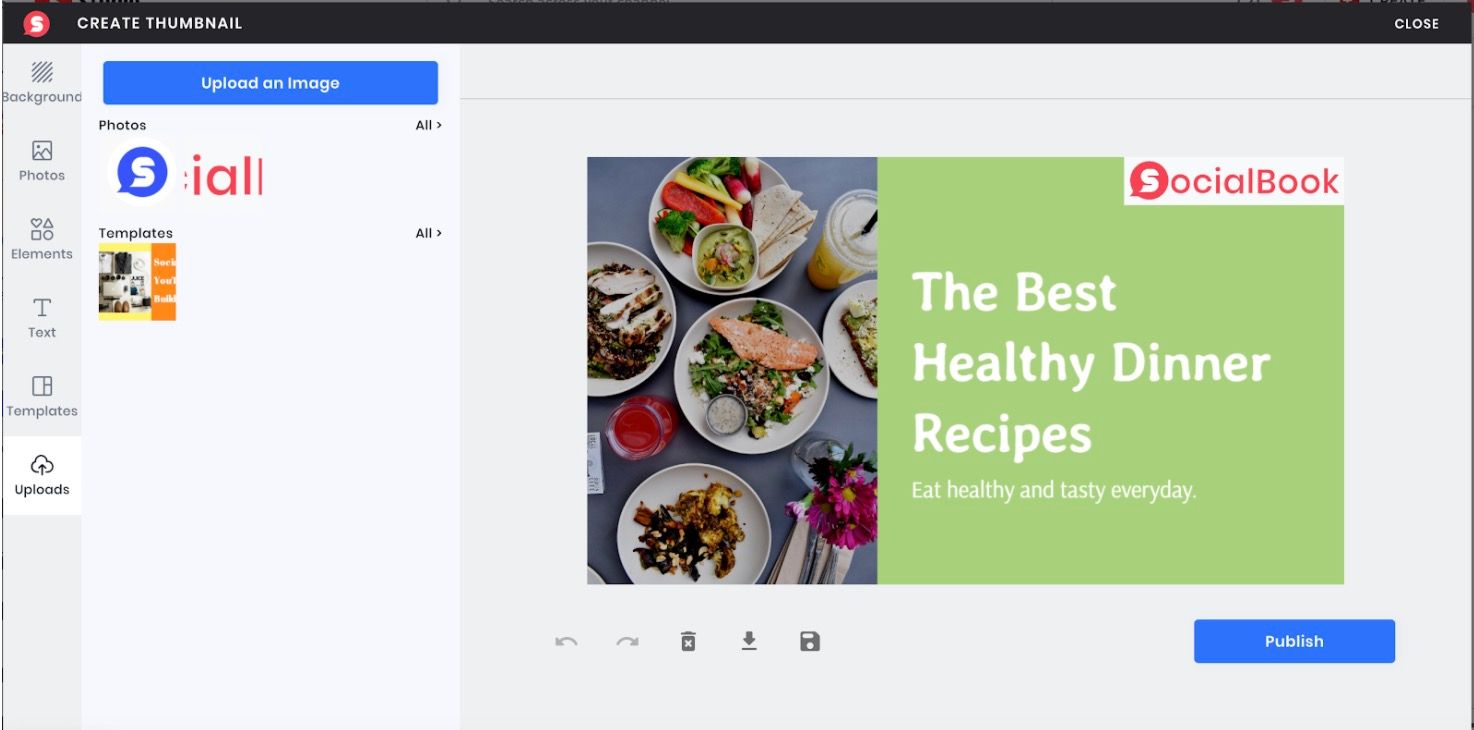
也可以把upload好的图片添加到thumbnail中。

点击Templates中的模板即可导入之前保存好的模板。